
Название статьи может и громкое, но с некоторых пор его можно считать не таким уже и эфемерным. Речь пойдет о написании собственного 3D приложения для iOS используя бесплатный и открытый фреймворк
Cocos3D.
В данной статье я расскажу про сам фреймворк, его особенности, и о том, как можно все это быстро проверить в действии.
Немного истории
Cocos3D является, по сути, дополнением уже существующего и многим хорошо известного
Cocos2D, он включает в себя набор расширений по работе с 3Д миром. На сколько можно вспомнить, движок вышел 31 января 2011 года, и я практически сразу наткнулся на этот опенсорс проект. Учитывая, что я уже был знаком с Cocos2D, там в базовой комплектации шло несколько демо примеров и
MIT_License: все это способствовало желанию побыстрее ознакомится с данным чудом. Результатом всех наших стараний и явилось приложение
Space Discovery. Мы работали в команде из 3-х человек в течении года в свободное время.
Вот вкратце основные плюсы, которые я бы хотел отметить в первую очередь, как разработчик:
- интуитивно понятная архитектура фреймворка;
- базируется на Cocos2D, т е при желании можно подключать все его компоненты (Box2D, CocosDenshion, TouchJSON, etc);
- наглядные примеры использования, многое можно использовать прямо из них;
- относительно простая конвертация из 3Д редакторов моделей, возможно использовать уже существующие 3Д модели после их конвертации;
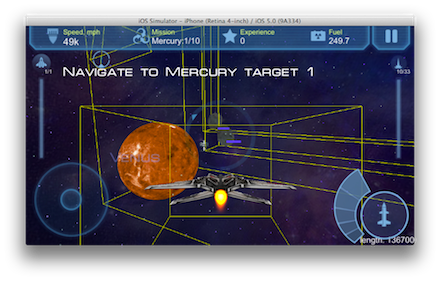
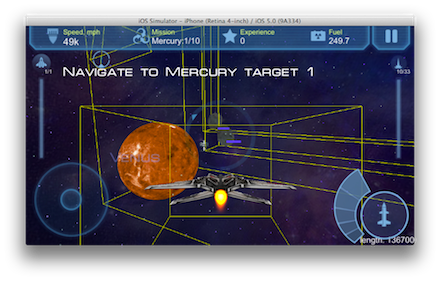
- неплохой встроенный механизм отладки (отрисовка каркаса моделей и названий объектов, логирование внутри самого фреймворка, расчет фреймов);
- движок не летает, но если писать код разумно, то количество FPS можно довести до 40-50;
- конечно же бесплатная лицензия;
- регулярные обновления: видно, что фреймворк обновляют, а при большом желании можно попросить пофиксать что-либо и ради вас.
Какие минусы были выявлены, и что сильно тормозило процесс разработки:
- надо будет познакомиться с терминами 3Д мира (фрустум, различные свойства освещения: напрвление, цвет отражения, затухание, различные свойства материалов объектов);
- пришлось поднять курс планиметрии, стереометрии и матричных преобразований - тут надо банально понимать, как рассчитываются различные координаты, и как вычислять различные положение в пространстве;
- Cocos3D использует OpenGL ES и возможно поэтому не самым лучшим образом дружит с UIKit. Пришлось разработать свой способ быстрого добавления UI контролов и 2Д скринов поверх 3Д мира;
- если создавать более сложные 3Д модели, начинают возникать трудности при конвертации в формат, понятный движку. Сложно конвертить анимацию из 3Д редакторов, использовать полупрозрачные объекты или сложные текстуры.
С чего начать?
Но не все так плохо, на мой взгляд, плюсов гораздо больше. Итак надо забрать исходники. Идем по ссылке: http://brenwill.com/downloads/19, там сам 3D движок. К этому счастью надо добавить еще
Cocos2D v1.0.1 (2.0 пока еще не совместим). Проект Cocos3D содержит папку libs, туда и помещаем 2Д библиотеки. Далее все просто: три проекта с примерами, которые демонстрируют возможности фреймворка, его производительность и работу со слоями.
Для экспорта из 3Д редактора, надо сохранить модель в формате Collada и потом конверировать в другой формат POD, понятный нашему фреймворку. Эти действия хорошо описаны на
сайте разработчиков.
Процесс установки также описан на
главной странице фреймворка.
При необходимости можно задавать свои вопросы на форуме
в специальной ветке. Я на форум заходил только когда уже были проблемы с самим движком, и не ясно, как это лучше править.
Парочка Dev Tips and Tricks
На самом деле, все вышеуказанное можно найти и самому. Тут я хочу рассказать, какие же именно хитрости можно применить при написании кода.
Быстрое добавление UI скринов
Я являюсь сторонником использования XIB по возможности на полную катушку: если UI статичен, то XIB именно то, что мы ищем. Но тут возникла проблема: Cocos3D отрисовывается в EAGLView и использует хитрые механизмы буферов.
Весь код по добавлению 2Д элементов был описан в UIViewController, потом нужно было лишь корректно их отрисовать поверх всех слоев.
Беда заключалась в том, что иногда при появлении модальных UIViewController, эти самые OpenGL буферы где-то там в недрах не сбрасывались, и возникал досадный OpenGL error 0x0506 in -[EAGLView swapBuffers]. По этому вопросу
ни Гугл, ни форум ничего внятного так и не сказали, ошибка в некоторых случаях приводила к крешу (где-то 1 из 20 раз).
В итоге путем применения различных решений, было решено использовать еще один UIWindow и рисовать его поверх активного. Минус лишь в том, что надо постоянно переключаться между активными окнами, но если есть другие библиотеки, которые тоже используют окна (раньше такое мог делать Facebook), то это факт придется принимать в расчет. Зато никаких конфликтов между Cocos и UIKit.
Используем готовые методы для работы в 3Д мире
Не буду претендовать на самый правильный подход, но у меня это заработало.
Задача: повернуть любой вектор на требуемый угол (позже можно указать этот вектор в качестве forwardDirection для нужного 3Д объекта).
Можно вручную рассчитать матрицу поворота и на нее перемножить, но легче использовать готовые формулы движка:
CC3TargettingNode *rotationNode = [CC3TargettingNode node]; // create node used for rotation
[rotationNode rotateByAngle:angle aroundAxis:vectorAxis]; // rotate programmatically
[rotationNode applyTargetLocation]; //magic. Use instance method for immediate calculations
В дальнейшем можно использовать заново rotationNode.
Так же нам удалось использовать анимацию 3Д редактора и сконвертить ее в
Collada формат, при желании можно добавлять полупрозрачные объекты, различные текстуры. Очень красивых эффектов можно добиться путем смешания 2Д систем частиц (particle system), добавляя их в 3Д мир на плоскость (CC3Billboard).
При небольшой кастомизации движка и доле фантазии, можно добиться неплохих результатов. Эти и многие другие эффекты можно посмотреть в нашем приложении
Space Discovery, которое уже доступно в Apple Store.
![[Dev Story] Сделай сам: 3D приложение для iOS [Dev Story] Сделай сам: 3D приложение для iOS](/storage/images/19/63/33/37/derived/b22c3ed7690db407d5dc6146b3facf13.jpg)
 Название статьи может и громкое, но с некоторых пор его можно считать не таким уже и эфемерным. Речь пойдет о написании собственного 3D приложения для iOS используя бесплатный и открытый фреймворк Cocos3D.
В данной статье я расскажу про сам фреймворк, его особенности, и о том, как можно все это быстро проверить в действии.
Название статьи может и громкое, но с некоторых пор его можно считать не таким уже и эфемерным. Речь пойдет о написании собственного 3D приложения для iOS используя бесплатный и открытый фреймворк Cocos3D.
В данной статье я расскажу про сам фреймворк, его особенности, и о том, как можно все это быстро проверить в действии.





Релоцировались? Теперь вы можете комментировать без верификации аккаунта.