
Как известно, «темнота – друг молодежи». Воспользовавшись столь изящным выражением, можно сказать, что дисплеи Retina включили свет в интернете. Хоть в целом картинка не изменилась и черты лиц остались узнаваемыми, но на ярком свету обнаружилось множество мелких дефектов, которые портят общее впечатление.
Что такое Retina? С чем её едят?
Retina – детище компании Apple – на самом деле производится на заводах LG и Samsung, что особенно пикантно в свете затянувшейся
драчки двух компаний. Retina имеет такую плотность пикселей, что человеческий глаз не способен различить отдельные из них. К примеру, разрешение для iPad 3 составляет 2048×1536px, и изображения на этих трех миллионах пикселей выглядят действительно великолепно. Таким образом, у веб-дизайнеров появилась возможность давать пользователю ещё более чистую, четкую графику. Однако тут же возникают и проблемы: как адаптировать дизайн к этому великолепию?
Дальше вы узнаете, зачем это надо, надо ли оно вообще и как это делается.

По другую сторону баррикад находятся пользователи, которым тоже «достается» от нового дисплея. Многие уже сейчас
недовольно топают ногами, поскольку новые оптимизированные приложения занимают на том же iPad 3 гораздо больше места, чем до Retina. Что уже говорить про интернет-трафик? Не все готовы тратить денежки на загрузку огромных изображений. Как же оптимизироваться?
А оно мне надо?
К счастью, гром пока не грянул окончательно, и креститься необязательно. Пользователи, смотрящие на наши творения через дисплеи Retina, пока что составляют много меньше, чем 1%.
Есть мнение: зачем дергаться для столь малого количества пользователей? Это то же самое, что кодить под IE5, то есть затрат много, а толку чуть.
Контраргумент: к счастью, IE5 постепенно исчезает из нашей жизни, а вот как вы думаете, доля девайсов с высоким разрешением будет уменьшаться или увеличиваться год от года?
Вывод: пора задуматься!
СSS и ещё раз CSS!
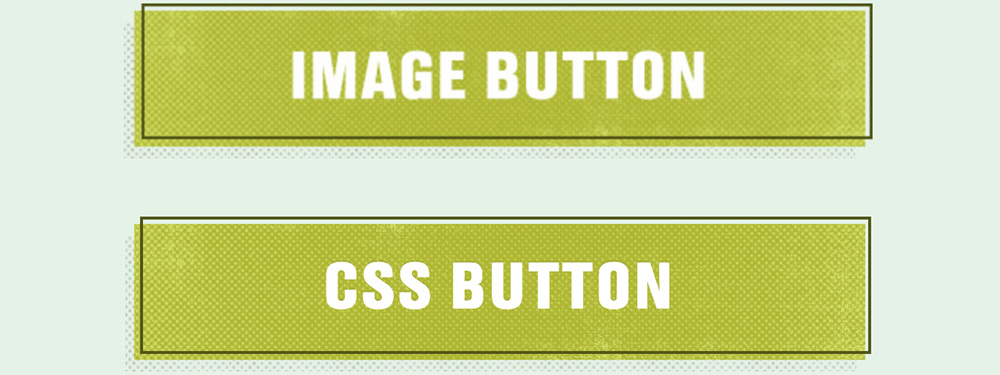
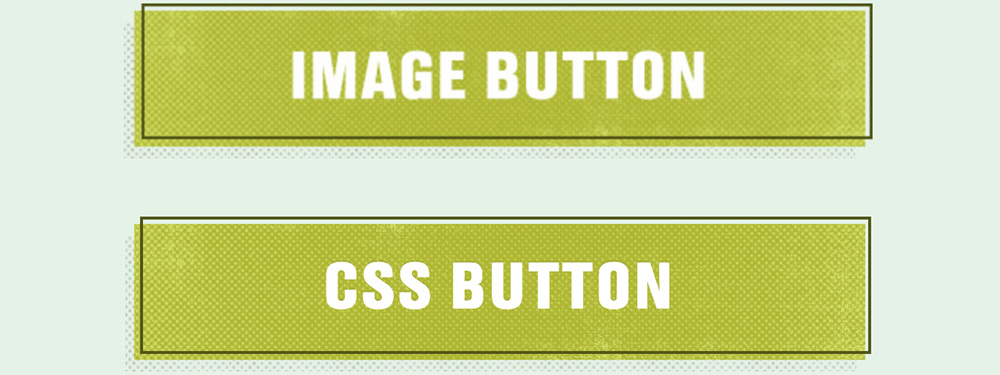
Самый простой выход из положения подобен рублению Гордиевого узла: не использовать картинки вообще. Контент, как вы помните, у нас король, а шрифты и фонты на Retina смотрятся потрясающе! Но мы, конечно, утрируем. Обойтись голым текстом невозможно, поэтому просто постарайтесь минимизировать количество графики –
такие советы дают нам бравые оптимизаторы. Используйте CSS для эффектов – теней, градиентов, скругленных углов. Так ваши CTA (call-to-action) кнопки не растеряют своей притягательности.

Что делать с иконками?
Подключите
шрифты-иконки, которые не потеряют в качестве при изменении разрешения. С помощью CSS 3.0 вы сможете подобрать нужный цвет, а также навесить дополнительные эффекты. Можно воспользоваться как бесплатными наборами, так и создать свои собственные иконки-шрифты. В помощь вам многочисленные сервисы и приложения, например,
http://glyphsapp.com/

Логотип
Логотип, как и иконки, можно подгрузить в векторном формате .svg (Scalable Vector Graphics). Однако будьте готовы к тому, что старые версии браузеров могут не поддерживать .svg, так что не забудьте посмотреть на свой сайт сквозь разные призмы, в зависимости от требований клиента и своего чувства прекрасного.
Увеличивать изображения в 2 раза?
Можно. Арифметика проста. Чтобы изображение выглядело на Retina красиво, оно должно быть в два раза больше, чем то, что мы передаем на обычный дисплей. С помощью селектора «min-device-pixel-ratio» определяем тип устройства, и нужным отправляется в два раза более крупная картинка. Таким образом вам необходимо продублировать всю графику. Если вы уже сейчас кинулись оптимизироваться, правильные буквы даст вам
вот этот чудо-чарт.
…Но необязательно. Есть и
другое мнение. Даже не все те, у кого есть дисплей Retina, хотят загружать такие громадные изображения. Как известно, промедление смерти подобно, так что пользователь может и не дождаться, пока ваш супероптимизированный сайт загрузится. Поэтому стоит подумать над тем, нужно ли ВСЕ изображения увеличивать в 2 раза. Используйте CSS по максимуму, а все остальные картинки просто немного увеличьте, а насколько – решайте сами.
Как с проблемой справляется Apple?
Вполне понятно, что перед тем, как выпустить в свет новый дисплей, Apple долго перерабатывали свой сайт, чтобы он выглядел так же аккуратно и на Retina. Может, стоит взять пример с мэтров – наверняка они придумали что-то неординарное?
Однако способ решения проблемы
прост до безобразия и изложен выше: по дефолту загружается обычная картинка, после чего Javascript подтягивает изображение, в два раза большее. Таким образом, грузятся аж две картинки. Но Apple-то можно простить такое отношение к деньгам и времени пользователей, ведь им надо продемонстрировать всё великолепие нового монитора на своем примере. Что касается других сайтов, так делать все же не стоит.
Радоваться или печалиться?
Сообщество веб-дизайнеров раскололось (хотя когда оно было единым?..).
Одни говорят, что Retina откроет вам глаза на то, как уродлив ваш дизайн, поэтому надо уже сейчас из любви к искусству бежать покупать девайсы с новым дисплеем.
Другие утверждают, что не стоит бросаться в крайности, а следует думать о том, что нам действительно нужно, а что излишне. Закончим же эту статью на позитивной ноте: в ближайшие несколько лет облик интернета изменится и во многом благодаря новым дисплеям, поэтому давайте ловить волну на самом её зарождении, пробовать новые способы подачи изображений и углублять свои знания CSS. А что думаете вы?

 Как известно, «темнота – друг молодежи». Воспользовавшись столь изящным выражением, можно сказать, что дисплеи Retina включили свет в интернете. Хоть в целом картинка не изменилась и черты лиц остались узнаваемыми, но на ярком свету обнаружилось множество мелких дефектов, которые портят общее впечатление.
Как известно, «темнота – друг молодежи». Воспользовавшись столь изящным выражением, можно сказать, что дисплеи Retina включили свет в интернете. Хоть в целом картинка не изменилась и черты лиц остались узнаваемыми, но на ярком свету обнаружилось множество мелких дефектов, которые портят общее впечатление.
 По другую сторону баррикад находятся пользователи, которым тоже «достается» от нового дисплея. Многие уже сейчас недовольно топают ногами, поскольку новые оптимизированные приложения занимают на том же iPad 3 гораздо больше места, чем до Retina. Что уже говорить про интернет-трафик? Не все готовы тратить денежки на загрузку огромных изображений. Как же оптимизироваться?
По другую сторону баррикад находятся пользователи, которым тоже «достается» от нового дисплея. Многие уже сейчас недовольно топают ногами, поскольку новые оптимизированные приложения занимают на том же iPad 3 гораздо больше места, чем до Retina. Что уже говорить про интернет-трафик? Не все готовы тратить денежки на загрузку огромных изображений. Как же оптимизироваться?







Релоцировались? Теперь вы можете комментировать без верификации аккаунта.