
В прошлом, 2009-м году вышла 2-я версия программы Эксперт, которую хорошо знают бухгалтеры, юристы, кадровики и все те, кто много времени проводит в работе с нормативными законодательными документами РБ.
Эта статья рассказывает, как мы в Студии Дмитрия Борового разрабатывали новый интерфейс этой замечательной системы.
О программе.
Система «ЭКСПЕРТ» — информационная база по законодательству Республики Беларусь, предназначенная для хранения, поиска и обработки нормативных правовых документов, создания на их базе собственных отчетов, тематических подборок, а также для организации личного документооборота.
Несмотря на хорошие функциональные возможности и очень большой объем нормативной базы, интерфейс старой версии программы уже устарел морально, а реализация новых архитектур поиска и пользовательских функций требовала основательной переделки визуальной структуры программы.

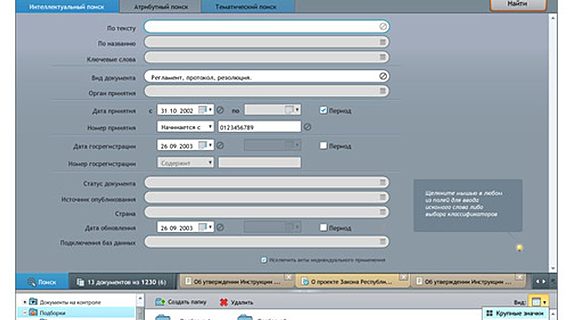
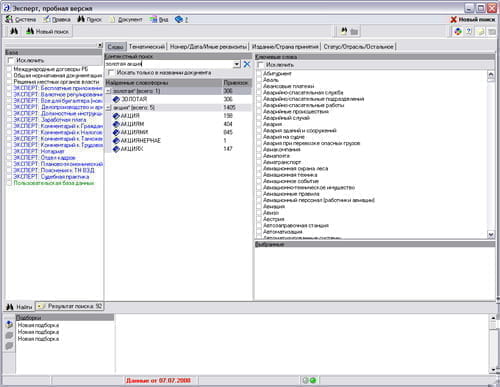
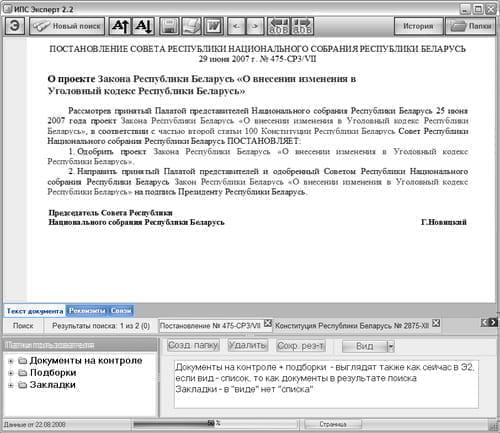
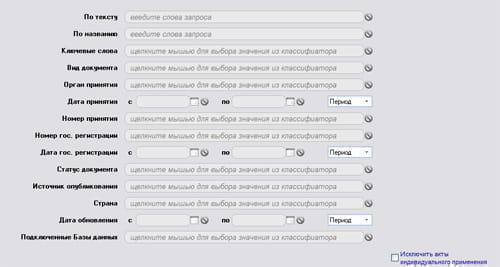
Старая версия Эксперта. Окно поиска документов
Прототип новой версии до разработки дизайна.
Прототип интерфейса новой версии был спроектирован специалистами Экспертцентра. Мы в студии увидели фактически его финальную версию. Задача, которая стояла перед нами: создание привлекательного и эргономичного дизайна интерфейса.

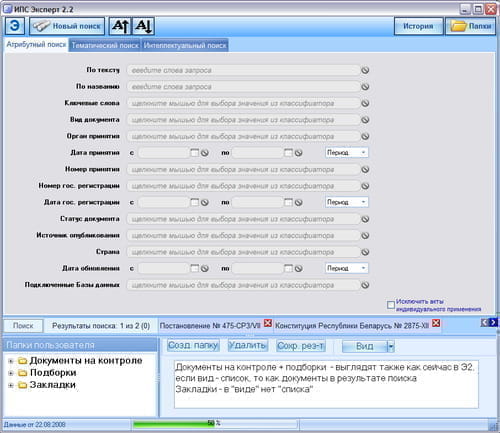
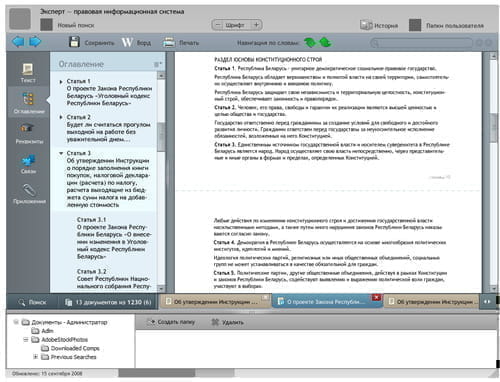
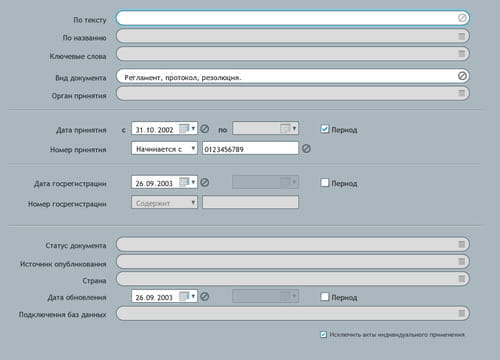
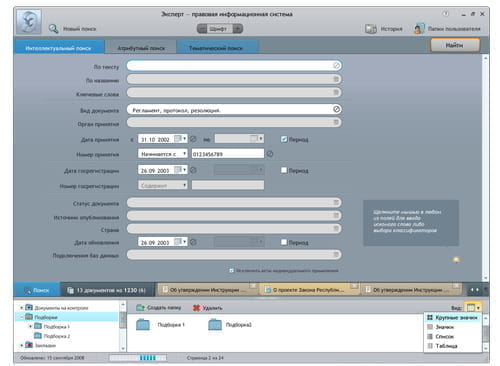
Прототип. Окно поиска документов

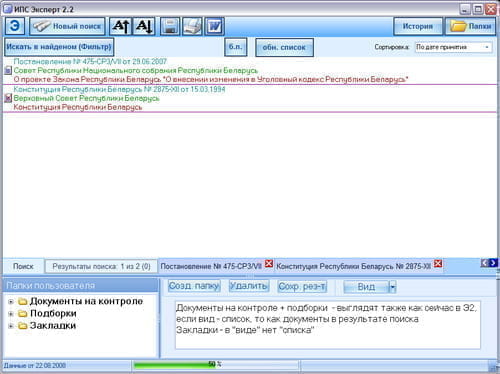
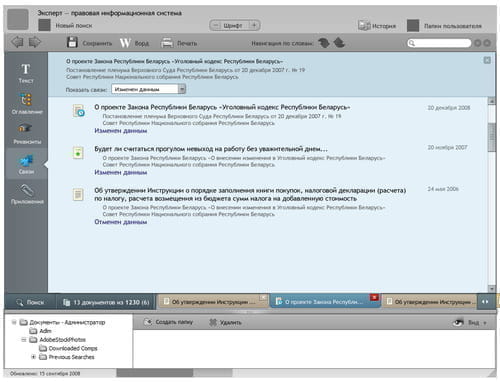
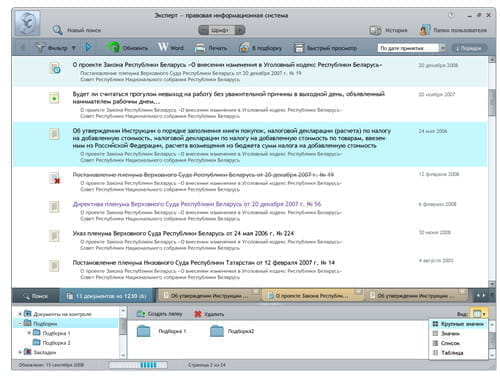
Прототип. Окно списка документов
Начало работы
В начале работы мы ознакомились с программой и ее задачами, организацией, методами работы с нормативными документами и особенностями их поиска, узнали какие возможности функционального плана ожидаются в новой версии.
Изучили интерфейсы других программных аналогов:

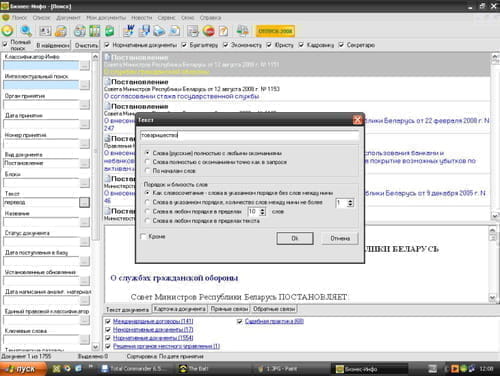
Бизнес-Инфо

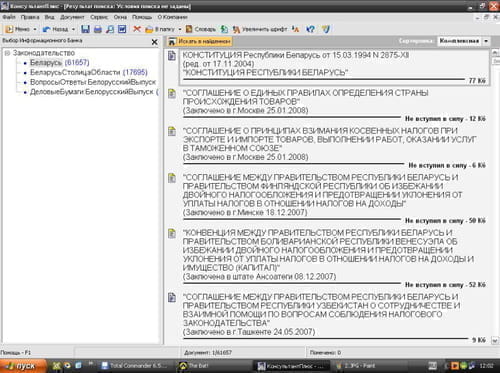
Консультант Плюс

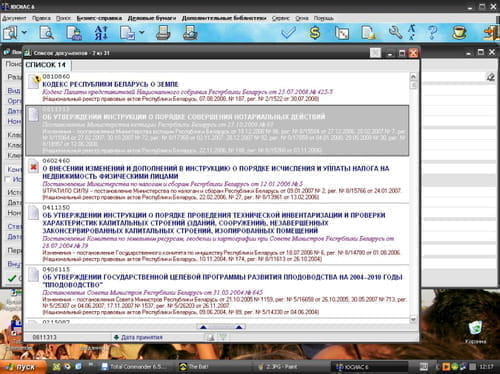
ЮСИАС
Программа Эксперт предназначена для ежедневного продолжительного использования и относится к сфере, где приветствуется серьезный, деловой подход, взвешенное и обстоятельное принятие решений. Поэтому мы заранее исключили «кричащие» цвета и различные «карамельные» эффекты.

Эскизное решение окна результатов поиск. Варианты основной цветовой схемы
Победила «стальная» цветовая схема

И табы со скруглениями.

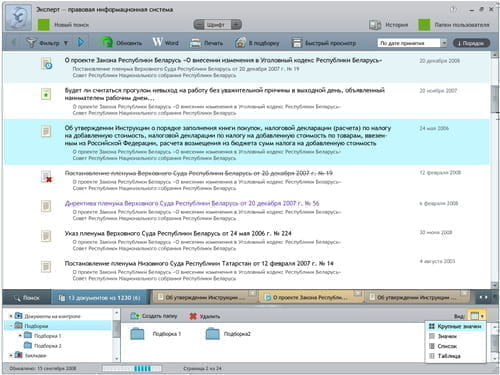
Основное окно списка документов первый рабочий вариант.
Основная работа пользователя — это работа с документами и их списками. Поэтому мы проработали принципы их отображения, чтобы пользователю было легко в них ориентироваться.
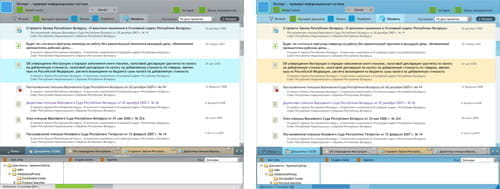
Распределение внимания пользователя

Старая версия
— для того что бы определиться полезный это документ или нет пользователю нужно вчитываться.

Новая версия
— пользователь быстро подхватывает заголовки, определяя полезный это документ или нет. Информация о статусе документа и дате его публикации вынесена в отдельные колонки для беглого сквозного просмотра списка и быстрого в нем ориентирования.
Иконки для индикации статуса документа
 Документ на принятии (еще не вступил в силу), аналитика вспомогательные материалы, обычный документ, недействующий документ, таблицы и формы.
Документ на принятии (еще не вступил в силу), аналитика вспомогательные материалы, обычный документ, недействующий документ, таблицы и формы.
Все просто и интуитивно понятно. При работе со списком документов их статус подхватывается без фокусировки на них (боковым зрением схватывается цвет индикатора)
В окне документа мы избавились от нагромождения табов, сделав панель закладок с атрибутикой документа:

Было

Стало
Оглавление активного документа«О проекте Закона РБ…»
Панель атрибутов можно скрыть или изменить ее размер, не отвлекаясь от документа.

Панель атрибутов. Активная закладка связей имеет точно такое же представление, как и результат поиска.

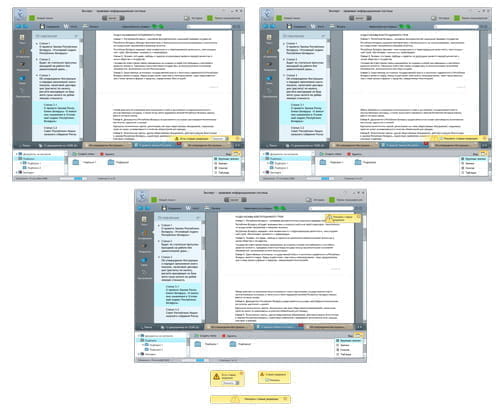
Варианты «пугания» пользователя статусом документа:
Причесали и упорядочили атрибутный поиск.

Было

Стало
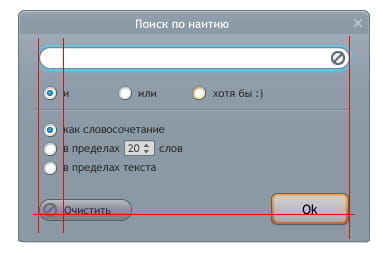
Понятно, что перекладывать на пользователя машинные функции неправильно, но учитывая специфику работы с законодательными документами без такой серьезной формализации — никак. Поэтому одним из важнейших нововведений 2-й версии стало введение интеллектуального поиска — одной строкой.
Финишная прямая
В конце мы разработали единую модульную сетку и по ней отрисовали внешний вид для всех типовых окон проекта.

Одно из правил представления функциональных элементов окна

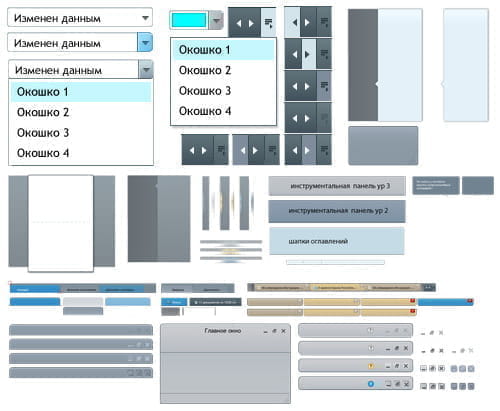
Все окна скопом


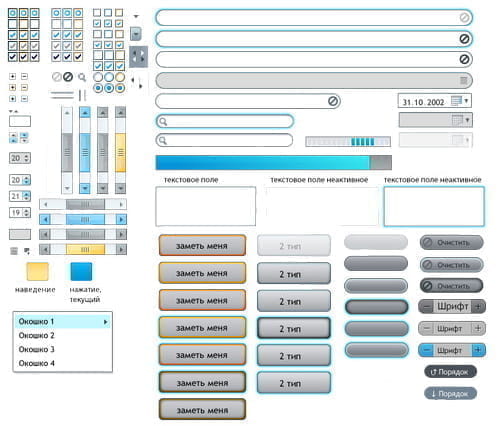
Все элементы интерфейса проекта скопом

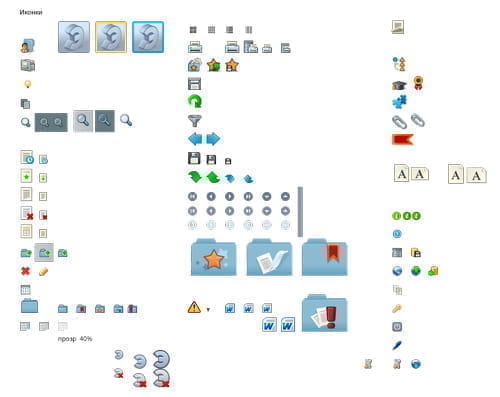
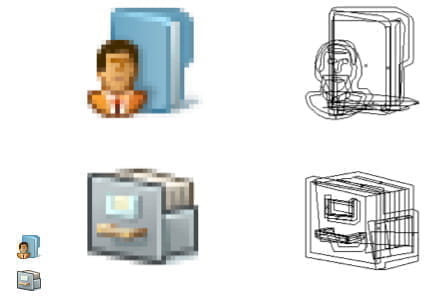
Милое сердцу советского дизайнера, рисование иконок:

Все иконки и элементы интерфейса в студии делаются попиксельно в векторе:
Новый splash screen программы (заставка)

Старая версия

Новая версия заставки. Концепция «Философский камень

Облако разноразмерных иконок запуска и деинсталляции программы
Вот и весь процесс разработки. Желаем всем пользователям программы приятной работы!
Капля пиара :)
 Дизайн-студия Дмитрия Борового более 6 лет успешно работает на белорусском рынке веб-разработок. За это время реализовано более 250 проектов, созданные студией сайты получили 10 дипломов международных конкурсов. Наши клиенты: Life:), ЭкспертЦентр, Heineken, Mitsubishi Motors, группа компаний «Трайпл», Hewlett Packard, автоцентр Opel, Приорбанк, РРБ-Банк. Основные направления деятельности: разработка сайтов, разработка интерфейсов программ, логотипы и фирменный стиль, брендинг, продвижение сайтов, разработка медийной интернет-рекламы.
Дизайн-студия Дмитрия Борового более 6 лет успешно работает на белорусском рынке веб-разработок. За это время реализовано более 250 проектов, созданные студией сайты получили 10 дипломов международных конкурсов. Наши клиенты: Life:), ЭкспертЦентр, Heineken, Mitsubishi Motors, группа компаний «Трайпл», Hewlett Packard, автоцентр Opel, Приорбанк, РРБ-Банк. Основные направления деятельности: разработка сайтов, разработка интерфейсов программ, логотипы и фирменный стиль, брендинг, продвижение сайтов, разработка медийной интернет-рекламы.








Релоцировались? Теперь вы можете комментировать без верификации аккаунта.