
Блогер и писатель Николь Бойер собрала для издания Creative Bloq пять трендов в веб-дизайне, которые ей удалось выявить за первые шесть месяцев 2015 года, пишет ЦП.
1. Разделение экрана
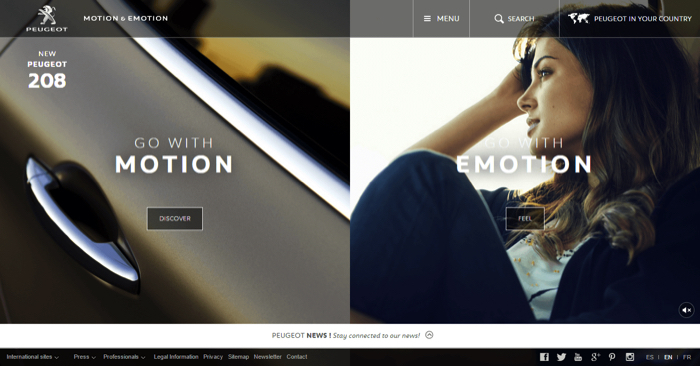
Приём, при использовании которого главная страница сайта делится на две равнозначных части. Чаще всего дизайнеры прибегают к такому решению, если у компании, для которой спроектирована страница, есть два бизнес-направления — и оба они одинаково значимы как для самой организации, так и для её клиентов. Таким образом, пользователь может выбрать нужный ему раздел сайта, не тратя время на поиски.
Другой вариант использования — разделить описание бренда и ниши, в которой он работает, с конкретными примерами работы сервиса, продуктов или медиаматериалов. Например, пишет Бойер, ресторан может с одной стороны экрана рассказать о своей истории, а с другой — представить примеры блюд, которые есть в меню. Другая компания, которой хотелось бы представить клиенту своих сотрудников (например, клининговый сервис), может расположить с одной стороны их фотографии, а с другой — подписи к ним.


2. «Блочная» сетка
Страница делится на несколько блоков — они могут быть расположены как симметрично, так и ассиметрично. Размеры блоков могут быть одинаковыми (если информация в них равной степени важности) или различаться, обозначая иерархию на сайте. Как отмечает Бойер, такой принцип организации контента может быть использован не только на главной странице сайта, но и в других разделах.
Первый пример, который приводит девушка, — сайт обувной компании Greats. Так как все ботинки, пишет она, имеют «одинаковый вес», проектировщик страницы сделал квадратные блоки с ними одинакового размера.

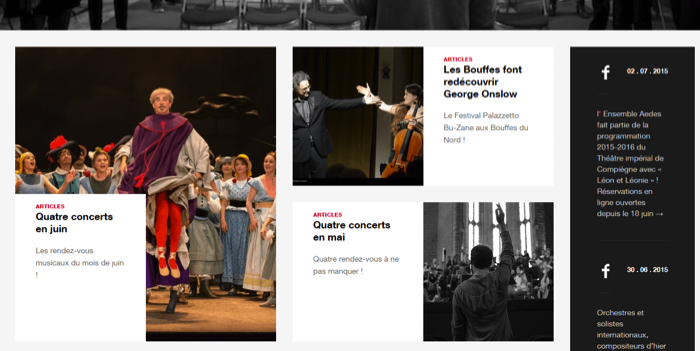
Второй пример — сайт музыкального сообщества Mecenat Musical. Здесь все блоки имеют разную значимость — поэтому сделаны разного размера.

3. Отказ от использования «хрома»
Пару десятков лет назад, пишет Николь Бойер, автомобили часто украшали хромированными деталями. Благодаря этому явлению в среде дизайнеров появился термин «хром» — он обозначает детали сайта (заголовки, колотитулы, границы), которые, по мнению специалистов, только отвлекают пользователя от того, что для него действительно важно — самого бренда или продукта.
Если устранить все отвлекающие элементы, можно достичь лучшего эффекта. Страница окажется чистой, а внимание посетителя будет сосредоточено на конкретной услуге или продукте, которую хочет продемонстрировать компания.
В качестве хорошего примера такого подхода Бойер приводит сайт ресторана итальянской кухни Drury Buildings. На нём представлены контактные данные заведения, а меню вызывается нажатием на «иконку-гамбургер» в правом верхнем углу экрана:

4. Использование полноэкранной «обложки»
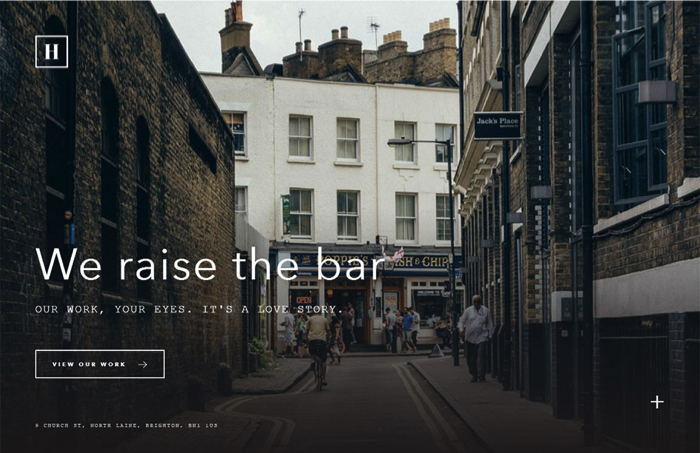
Наряду с трендом разделения сайта на две или более блочных части набирает популярность приём, при котором пользователь на главной странице видит только «обложку». Такая «обложка» выглядит как страница из журнала — чаще всего это большая фотография, краткое описание бренда и кнопка для перехода на основную версию сайта. Кнопки может и не быть — например, если переход на сайт осуществляется с помощью скроллинга страницы вниз.
Идея такого подхода состоит в том, чтобы полностью сфокусировать пользователя на продукции или идеологии бренда.

5. Параллакс
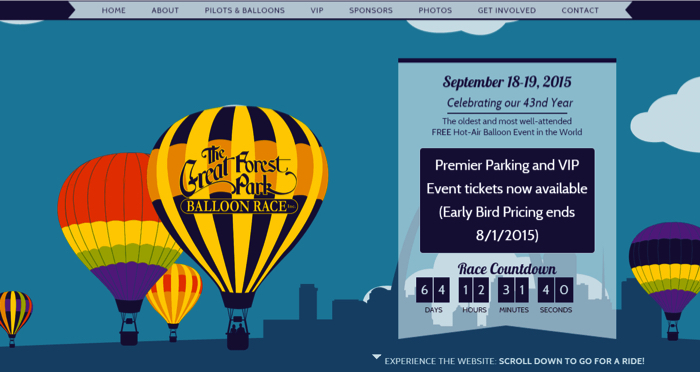
Параллакс-скроллинг в веб-дизайне — это техника, при которой фоновые изображения в перспективе двигаются медленнее, чем элементы, расположенные на переднем плане. В некоторых случаях дизайнеры создают страницы таким образом, чтобы фоновые изображения не двигались вообще, чтобы задать общее настроение всему сайту.







Релоцировались? Теперь вы можете комментировать без верификации аккаунта.