

Писать в наши дни нативное приложение на Flash — казалось бы, дикая идея. Тем не менее, она имеет право на жизнь. Разработчики игры PixelMogul поделились рассказом о том, как они писали игру для платформы iOS целиком на ActionScript.
Итак, обо всём по порядку. Прежде, чем переходить к техническим аспектам, давайте обсудим базовые проблемы, с которыми сталкивается любой разработчик игр, а также некоторые дизайнерские решения, которые нам придется принять.
В первой части материала о дилеммах разработчика, дизайне и графики
Дилеммы разработчика
Android, iOS или обе платформы?
Казалось бы, программировать игру — увлекательное занятие, на самом деле, так и есть. Но необходимо принять ряд важных решений, которые не связаны непосредственно с самой игрой. Для начала определимся с тем, на какой платформе мы будем её поддерживать. Даже если идеи большинства игр не имеют жёсткой привязки к той или иной платформе (например, на уровне аппаратных требований), рекомендуется готовить запуск игры в конкретной операционной системе. Так удается сократить длительность первичного цикла разработки и упростить его.
С точки зрения разработчика, сначала лучше писать игру под iOS. Только представьте себе, насколько фрагментирован рынок Android: экраны с самыми разными диагоналями, всевозможные процессоры и многочисленные версии операционной системы. Угодить пользователям iOS легче: всего несколько разновидностей устройств, стандартизированные пропорции экрана, пользовательская аудитория обновляет свои операционные системы очень оперативно. Кроме того, можно быть уверенным, что следующее поколение устройств не будет разительно отличаться от предыдущего. Итак, разработка существенно упрощается, если весь спектр устройств, на которые приходится ориентироваться, свободно умещается на письменном столе.
Кроме того, по данным за конец 2012 года рынок App Store делает гораздо более солидные прибыли, чем Google Play, хотя ситуация постепенно выравнивается. Советуем начинать с iOS, но сразу обеспечивать возможность быстрого портирования на Android. Лёгкость портирования приложения также приобретает немалую важность, когда приходит время выбирать фреймворк для разработки.
Если вас интересует динамка развития рынка в период разработки нашей игры, отсылаем вас к следующим статьям: «2013 Year in Review» и «Top Trends of 2013».
Какую бизнес-модель выбрать
Слышим обескураженные возгласы читателей: «Какая бизнес-модель?! Игры — это развлечение, а не бизнес!». Да, мы вас понимаем. Зачем вообще писать игру, если она может получиться неинтересной? Вместе с тем, создание игры — длительный проект, предусматривающий определённую финансовую компенсацию. Задаваясь вопросом о том, как заработать на будущей игре, давайте рассмотрим четыре распространённые бизнес-модели. Правильную модель нужно выбрать как можно раньше, поскольку именно от этого решения будут зависеть те акценты, которые потребуется расставить в процессе проектирования и разработки игры. Итак, вот эти модели:
- Платные приложения.
- Фримиум, условно-бесплатное приложение (бесплатное приложение, предусматривающее возможность внутренних покупок).
- Платные приложения с возможностью внутренних покупок.
- Приложения со встроенной рекламой.
Мы беседовали с некоторыми пользователями, увлекающимися играми в iOS, и выяснили, что большинство из них предпочитают платную модель, так как она изначально является самой прозрачной. Для разработчика это звучит соблазнительно, поскольку платная модель не требует никаких дополнительных разработок, например, реализации внутренних покупок или рекламы. Но мы с удивлением обнаружили, что абсолютное большинство выручки дают условно-бесплатные приложения (по состоянию на ноябрь 2013 года — 92%, согласно материалу Distimo, упомянутому выше). Поэтому мы решили попробовать именно такую модель.
У нас были серьезные опасения, что мы можем отпугнуть пользователей или даже получить нелестные отзывы, если открыто предложим внутренние покупки. Многие пользователи до сих пор считают такую тактику мошеннической, вероятно, потому что некоторые авторы ею злоупотребляют. Чтобы исключить такие неприятности, мы постарались организовать максимально удобные внутренние покупки и избежать распространенных ошибок:
- Регулярные платежи (например, за потребляемые игровые ресурсы — патроны, здоровье, амуницию) позволяют сформировать регулярный доход. Но если эта функция будет реализована слишком напористо, вы рискуете досадить пользователям.
- Момент, в который игрок решает потратить деньги, очень индивидуален. Многих игроков можно отпугнуть, если слишком рано поставить предел, после которого можно продолжать игру лишь в платном режиме. С другой стороны, если слишком отодвинуть этот барьер, многие могут утратить интерес к игре, так и не достигнув платных уровней.
- Если внутренние покупки дают неоспоримые преимущества тем игрокам, которые готовы их приобретать, то остальные пользователи могут разочароваться в игре. Этот фактор особенно важен в многопользовательских сценариях, где идёт прямая конкуренция сразу между большим количеством участников.
- Если состав внутренней покупки будет описан нечётко, то пользователь сначала задумается, а стоить ли делать такую покупку.
- Некоторые игры получают негативные отзывы за излишнюю коммерциализованность. Звучит логично, но что такое «излишняя»? В наше время мобильные игры сильно подешевели, за символическую сумму можно получить отличный продукт. Например, многие не решаются отдать 10 долларов за игру, которая будет развлекать их часами, но легко тратят 8 долларов за билет на двухчасовой фильм.
Мы пока новички в этом бизнесе и продолжаем учиться. В настоящее время для нас важно привлечь как можно больше пользователей и получить положительные отзывы, чем выжать из игры всё до копейки. Соответственно, мы планируем, что в будущем сможем улучшить платёжную модель нашей игры.
Как познакомить игроков с приложением
Допустим, вы приехали в город, где никогда раньше не бывали. Чувствуешь себя гораздо увереннее и надежнее, если есть человек, который сразу готов устроить вам экскурсию и рассказать о местных жителях. Нечто подобное происходит и при знакомстве с новой игрой — пользователю будет удобнее, если вы проиллюстрируете ему игровой процесс. Зачастую такой «тур» разворачивается от лица одного из персонажей игры. Догадываетесь, почему?
Даже если экскурсия по городу очень интересна, уже на второй день пребывания в нём вы, вероятно, захотите побродить по улицам самостоятельно. Это касается и игроков. Они хотят самостоятельно исследовать новую игру. Пропускают длинное введение. Обязательное руководство требуется делать настолько кратким, насколько это возможно. Наша цель — познакомить пользователя с основной игровой механикой, предложив ему для начала пройти понятную, но при этом лёгкую миссию. Однако, поработав над игрой достаточно долго, мы не без труда выделили из игровой механики «самое важное», так как успели слишком сильно погрузиться в процесс.
Пользовательское тестирование — удобный способ определить, где игрок нуждается в подсказках. Наши самые первые тестеры играли в игру без всякого введения и без подсказок. Оказалось, что степень помощи, требуемая каждому отдельному игроку, сугубо индивидуальна. Учтя все полученные от них отзывы, мы разделили игровую помощь на четыре категории:
- Новички получают краткое руководство перед началом игры.
- Подсказки, способствующие продвижению в игре, появляются лишь по мере необходимости (например, если игрок забывает совершить важное действие). Игроки, которые с самого начала начинают действовать правильно, могут не получить ни одной такой подсказки.
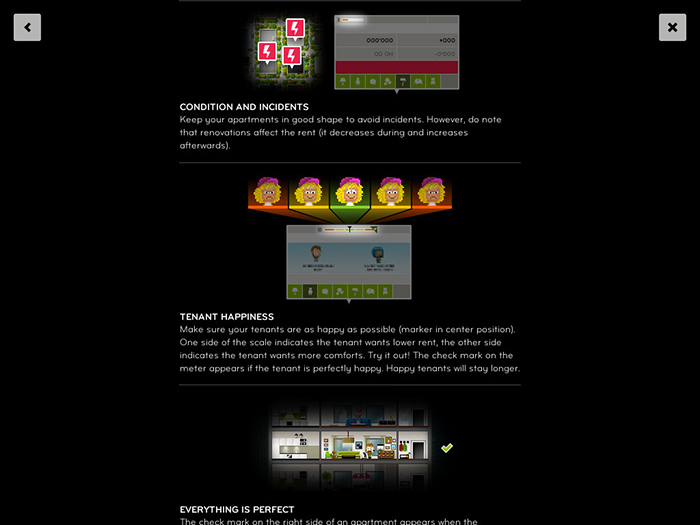
- Пользователи получают помощь на сложных уровнях. Анимированная точка указывает, куда нажимать, если пользователь проходит уровень впервые.
- Жесты затеняются. Элементы, реагирующие на жест смахивания, слегка анимируются, чтобы намекнуть пользователю на возможность такого жеста.
- Внутриигровое вспомогательное меню поясняет значения иконок, конкретизирует игровую механику и значение элементов пользовательского интерфейса.
- Экран-заставка (отображается в процессе загрузки) содержит общие подсказки.
Убедитесь, что ваши подсказки интерпретируются правильно! Можно прямо задавать тестерам соответствующие вопросы. Не забывайте, что тестер вряд ли скажет вам «не могу найти турбоускоритель» — ведь он даже не знает, что в вашей игре есть турбоускоритель!
Внимательно формулируйте вопросы. Вопрос вида «Какая кнопка включает турбоускоритель?» заставляет тестера призадуматься, и он даст вам расплывчатый ответ. Лучше спросите, за какое минимальное время пользователю удалось пройти игровой этап. В зависимости от ответа вы сможете определить, применял ли он при этом турбоускоритель.
Разумеется, гораздо лучше не просто задавать вопросы, а наблюдать за тем, как играет тестер. Однако, по нашему опыту, большинство тестеров чувствуют себя неуютно, если заглядываешь им через плечо, а это неизбежно сказывается на их поведении. Попросите разрешения заснять игровой сеанс. Если тестирование проходит у вас в офисе, то для этого отлично подойдет механизм «AirPlay mirroring». Мы воспользовались Apple TV для отзеркаливания процесса на обычном телевизоре. Также можно воспользоваться инструментом наподобие Reflector, который превращает ваш ПК в приёмник AirPlay. Если ничего этого сделать не удаётся, последний выход — найти видеозаписи геймплея, выкладываемые пользователями на YouTube и Twitch.

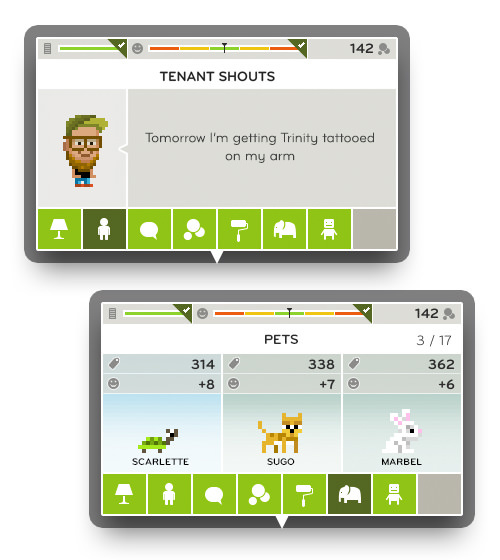
Отрывок из внутриигрового вспомогательного меню поясняет функцию элемента пользовательского интерфейса
Мы оптимизировали внутриигровые ориентиры на основе отзывов, но не занимались детальной проверкой результатов. Когда первая версия игры появилась в открытом доступе, многие пользователи продолжали испытывать затруднения, так как подсказок им не хватало. Один из пользователей, оставивший отзыв в US App Store, резюмировал: «Интересно, но немного непонятно». Мы постарались решить выявленные проблемы в двух обновлениях — и действительно, большинство пользователей во всём разобрались.
Дизайн и графика
Комбинирование стилей интерфейса
О чём нужно задуматься в первую очередь, планируя разработку игры? Вероятно, о пользовательском интерфейсе! Разумеется, пользовательский интерфейс не является определяющим компонентом, на который обращают внимание при выборе игры. Однако в некоторых типах игр важность пользовательского интерфейса сложно переоценить (например, если в игре есть сложные уровни и сеттинги). Красивый пользовательский интерфейс поможет вашей игре выделиться на фоне аналогов. Кстати, именно проектирование пользовательского интерфейса — задача для настоящего дизайнера, здесь вы сможете применить весь свой опыт, накопленный при работе в Вебе!
При проектировании интерфейсов для небольших сенсорных экранов старайтесь их не захламлять. При реализации основных функций в мобильной версии сайта часто не удается обойтись одними лишь жестами — следует пользоваться лишь наиболее известными жестами, например, щепком для масштабирования. Если речь идёт о нативной игре для iOS, то можно перевести организацию интерфейса на качественно новый уровень, так как здесь появляется возможность сделать для пользователя иллюстрированную экскурсию по игре.

Все игровые иллюстрации получились мозаичными, однако пользовательский интерфейс удалось сохранить аккуратным и ровным
В нашей игре мы подготовили уровень иллюстраций, который в основном определяет внешний вид игры. Все рисунки на этом уровне мозаичные. Первоначально нам казалось очевидным, что и пользовательский интерфейс должен быть мозаичным, но мы быстро отвергли этот вариант как неидеальный, особенно на сложных уровнях. В итоге мы сделали ровный и плавный пользовательский интерфейс, активно применяли в нем сглаживание. В итоге игра приобрела более современный вид, она весьма напоминает типичное приложение для iOS. Такая комбинация мозаичных рисунков и ровного гладкого интерфейса повлияла на то, как нам пришлось обрабатывать текстуры. Об этом мы поговорим в следующей публикации, где рассмотрим технические детали игры.
Дизайн с учетом различных разрешений
Существует ли такой феномен, как адаптивный дизайн для игр? Да… в некотором роде. Как известно, мобильные игры отображаются на любом устройстве в полноэкранном режиме. Если вы пишете игру для iOS, то придётся иметь дело всего с тремя вариантами экранных пропорций: iPad (4:3), iPhone (3:2) и iPhone 5+ (16:9). Настоящий рай для веб-дизайнера или разработчика, не так ли? Однако, такая ситуация отражается на некоторых важных дизайнерских решениях. Если же вы стараетесь учитывать при разработке и реалии значительно более фрагментированного рынка Android, то грамотный дизайн впоследствии значительно упростит вам работу по портированию игры.
Если в игре сравнительно простой интерфейс, то удобно применять масштабирование. Но одного лишь масштабирования недостаточно, так как и пропорции экранов будут отличаться. Мы решили учесть не только появление дополнительного пространства (чтобы его занять, мы решили просто копировать фоновый узор), но и перестраивать расположение различных графических элементов в зависимости от размеров экрана. При этом табло с очками, набранными пользователем, непременно остается в правом верхнем углу.
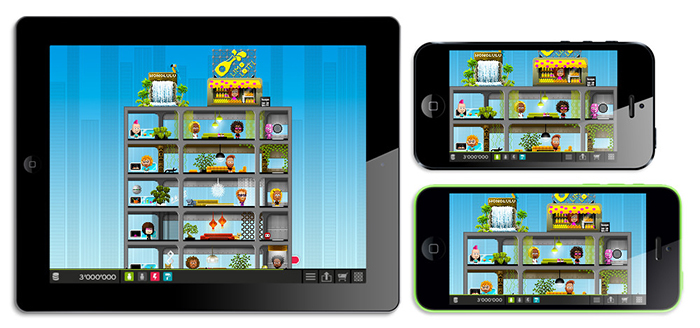
Игра PixelMogul отображается в одинаковом масштабе на всех устройствах. У пользователей iPad более широкая область обзора, соответственно, они видят более широкую картинку, им приходится меньше её прокручивать.

Идентичные состояния игры на экранах разных размеров
Дизайн был ориентирован в первую очередь на iPad. Но мы подготовили в Photoshop особые «универсальные» слои, позволявшие нам быстро проверять, хорошо ли смотрится дизайн на небольшом экране для iPhone. Такой подход потребовал добиться, чтобы основные элементы интерфейса умещались и на сравнительно небольшом экране (480×320 пикселов). В некоторых случаях мы пользовались дополнительным пространством, высвобождающимся на большом экране, для дизайнерских оптимизаций, а затем «сжимали» дизайн, адаптируя его для более компактных устройств.
Удобство работы с картой города
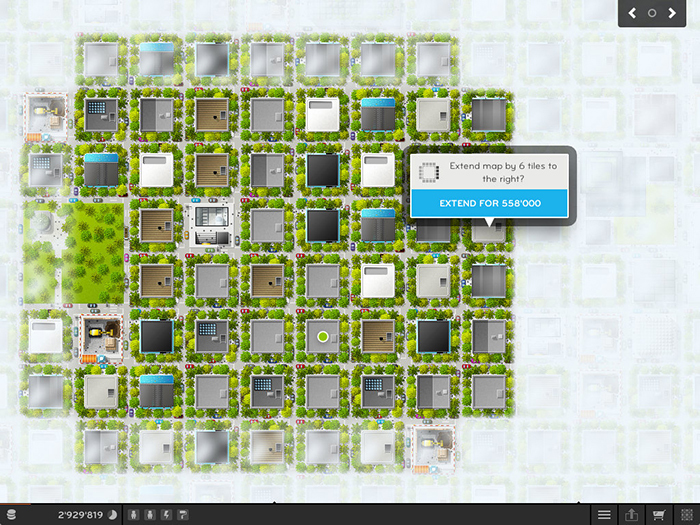
Выше мы упоминали о том, как чувствует себя путешественник, впервые оказавшийся в незнакомом городе. Он вполне может там потеряться. Именно так себя чувствовали наши тестеры, когда пытались освоиться с одним из основных игровых элементов — картой города. Размеры карты — 37 на 37 блоков, ширина и высота каждого из них — почти 4 пиксела. Конечно, можно потеряться, особенно на маленьком экране, где отображается лишь небольшой фрагмент достаточно обширной карты.
Сначала мы решили, что у пользователей должна быть возможность масштабировать карту (при помощи щепка). Но в связи с этим возникла и другая проблема: стоило пользователю завладеть примерно десятком зданий — и его доходы резко увеличивались. Мы проанализировали математическую модель и обсудили ее со специалистом по недвижимости. Он сказал, что все верно, реальный риэлторский бизнес именно так и работает. Хорошо, возьмем на заметку!

Игроку приходится сосредоточиться на четырех зданиях. Так мы надежно удерживаем его внимание
Мы нашли простое решение сразу для обеих проблем. В самом начале игры на карте видны всего четыре здания, все остальные закрыты облаками (недоступны). Игроку приходится сосредоточиться на четырех зданиях. Так мы надежно удерживаем его внимание. Чтобы убрать облака и расширить количество доступных зданий, требуется расходовать игровые деньги. Соответственно, пользователю интересно повышать свою выручку, чтобы можно было её таким образом тратить.






Релоцировались? Теперь вы можете комментировать без верификации аккаунта.