
Так же, как и в моем первом блоге о создании базового приложения для Mac OS X используя xcode 3.0, я объясню начинающим разработчикам iPhone/iPod Touch, как создать самую базовую прикладную программу на Cocoa Touch, используя Разработчике Интерфейса (Interface Builder ) и делегат приложения (application delegate) в xcode 3.1. Это руководство предназначено для того, чтобы быстро описать ключевые моменты. Я не буду вдаваться в подробности, для того, чтобы объяснить, почему вещи делаются так, как они делаются, но это руководство должно быстро «поставить Вас на ноги» с тем, чтобы Вы могли захлямлять App Store своими бесполезными, ненужными приложениями (шучу… просто шучу).
Если Вы относите себя к числу тех, кто учится визуально, то Вам будет полезно просмотреть видео презентацию этого руководства. Я выложил его на этот сайт, но Вам нужно будет пройти по ссылке, чтобы посмотреть мое видео руководство по Сocoa Touch . Вам будет намного проще понимать программирование на Cocao если вы выучите MVC, Model, View, Controller. Пожалуй, вы можете пропустить примеры кода и разобраться в некоторых вещах без изучения MVC, но я бы этого не советовал. Используя Google, почитайте дополнительный материал.
В качестве вступления к MVC для тех, кто с этим ранее не сталкивался, я бы сказал, что оно должно называться (Model Controller View) или (View Controller Model) , поскольку Контроллер всегда находится между оставшимися двумя компонентами. Ваш Контроллер либо сообщает Модели, что необходимо обновить данные, либо сообщает Виду, что необходимо обновить отображение. Это ключевой момент всей парадигмы. Существует большое количество нюансов, но в двух словах это именно так.
Создайте свое приложение
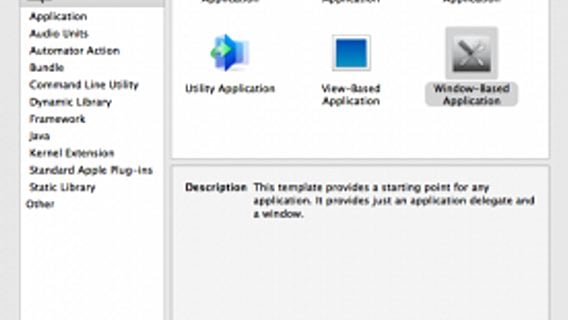
Давайте приступим. Создает приложение Cocoa, по следующей инструкции:- Выберите File > New Project…, среди Шаблонов для iPhone ОС (iPhone OS templates ) выберите Window-Based Application в следующем диалоговом окне. Нажмите Choose…
- Введите 'Basic iPhone App' в качестве названия проекта. Нажмите Save .
Вы должны увидеть рабочее пространство проекта, как на изображении внизу:
 Следующее, что бы должны сделать – это создать класс, чтобы работать в качестве контроллера или делегата.
Следующее, что бы должны сделать – это создать класс, чтобы работать в качестве контроллера или делегата.

Делегат == Контроллер
Слова делегат и контроллер могут быть использованы как синонимы. Позже вы увидите, что мы делегируем работу различных средств контроля, создаваемых в Разработчике Интерфейса (Interface Builder), классу делегатов или контроллеров. Наш делегат приложения был назван Basic_iPhone_AppAppDelegate.
В нашем классе делегатов приложения мы должны уточнить, что разработчики Cocoa называют выходами (outlets) и действиями (actions). Я мог бы весь блог потратить на то, чтобы детально объяснить эти два понятия, но для того, чтобы кратко объяснить вам ключевые моменты создания вашего первого приложения, нижеприведенных определений должно быть достаточно.
Выходы (outlets) представляют собой контрольные средства в вашем интерфейсе пользователя, над которыми можно производить определенные действия. Действия (actions) представляют собой функции в вашем коде, которые связываются со средствами контроля в вашем интерфейсе пользователя, такими как кнопка или ниспадающее меню. Будучи соединенным, например, с кнопкой, код действия будет выполнен, после того, как пользователь нажмет на кнопку.
В xcode откройте заголовочный файл вашего делегата приложения Basic_iPhone_AppAppDelegate.h. Добавьте выход для текстового поля и ярлык снизу от выхода окна, как показано в следующем фрагменте:
1 2 3 4 5 |
@interface Basic_iPhone_AppAppDelegate : NSObject <UIApplicationDelegate> { IBOutlet UIWindow *window; IBOutlet UITextField *textField; IBOutlet UILabel *label; } |
1 2 3 4 5 6 7 8 9 |
@interface Basic_iPhone_AppAppDelegate : NSObject <UIApplicationDelegate> { IBOutlet UIWindow *window; IBOutlet UITextField *textField; IBOutlet UILabel *label; } @property (nonatomic, retain) UIWindow *window; - (IBAction)click:(id)sender; |
1 2 3 4 5 6 7 8 9 10 |
- (void)applicationDidFinishLaunching:(UIApplication *)application { // Override point for customization after app launch [window makeKeyAndVisible]; } - (IBAction)click:(id)sender; { } |
Имплементация Разработчика Интерфейса и Контроллера/Делегата.
-
В вашем рабочем пространстве xcode, раскройте папку Resources в древовидном меню и дважды кликните по файлу ‘MainMenu.xib’.
Замечание:.xib представляет собой .nib , который использует XML для внутренней структуры данных.
Это откроет файл xib в Разработчике Приложений.
-
Пока происходит загрузка Разработчика Интерфейса, Вы увидите объектное представление вашего делегата приложения в окне MainWindow.xib. Это объект, который Вы будете использовать для создания связей для Ваших действий и выходов.

Разработайте Интерфейса Пользователя.
Сейчас Вам нужно добавить средства контроля в главное окно, используя Разработчик Интерфейса, и затем мы соединяем действие и выход соответственно. Для того, чтобы завершить создание интерфейса, выполните следующие шаги:
- Удостоверьтесь, что Object Library открыта, выбрав Tools | Library в меню Разработчика Приложений.
- Перетащите TextField, Label, и Button в основное окно, так чтобы интерфейс пользователя выглядел, как показано ниже:

- Нажмите Control-Click и перетащите Button к вашему объекту делегата приложения в окне ‘MainWindow.xib’
 В всплывшем окне выберите click:
В всплывшем окне выберите click:
- Нажмите Control-Click на объекте делегата приложения, и перетащите его в текстовое поле в основном окне.
 Во всплывшем окне выберите textField:
Во всплывшем окне выберите textField:
- Нажмите Control-Click на объекте делегата приложения, и перетащите его в Label в основном окне.
 Во всплывшем окне выберите label.
Во всплывшем окне выберите label.
Заключительные шаги
Когда происходит нажатие на кнопку, то тест просто переносится из текстового поля в ярлык. Это все, что делает приложение. Вот код, который Вам нужен. Просто удостоверьтесь, что имплементация click: action в файле Basic_iPhone_AppAppDelegate.m выглядит следующим образом:
1 2 3 4 |
- (IBAction)click:(id)sender; { [label setText:[textField text]]; } |
Последующие Шаги
Это руководство слегка приоткрыло то, что лежит на поверхности. Оно предназначено для того, чтобы Вы продвигались быстро. Для более глубокого понимания разработки для iPhone, взгляните на Ваше Первое iPhone Приложение от Apple. Вам нужно будет подключиться, используя Вашего ADC пользователя чтобы прочитать статью, но оно определенно стоит того.Вывод
В разработках для iPhone Вы ограничены разве что собственным воображением. Это замечательная платформа для разработки, и в результате получаются действительно стоящие приложения. Удачи с ней и постарайтесь выучить столько, сколько сможете. Только сделайте мне одолжение, и не захламляйте App Store еще одним приложением, превращающим Ваш телефон в фонарик или калькулятором чаевых. Basic iPhone Application Demo Project
Basic iPhone Application Demo Project





Релоцировались? Теперь вы можете комментировать без верификации аккаунта.