
Чтобы стать профессионалом в разработке, как и в любой другой сфере, нужно очень постараться. Так же, чтобы накачать большие мышцы, мало просто читать о тренировках: нужно пойти в спортзал и часами вкалывать на тренажёрах. Разработчик и основатель Индрек Ласн предложил 8 отличных упражнений, которые помогут «прокачать» навыки программирования. Для создания приложений можно использовать любые удобные средства разработки.

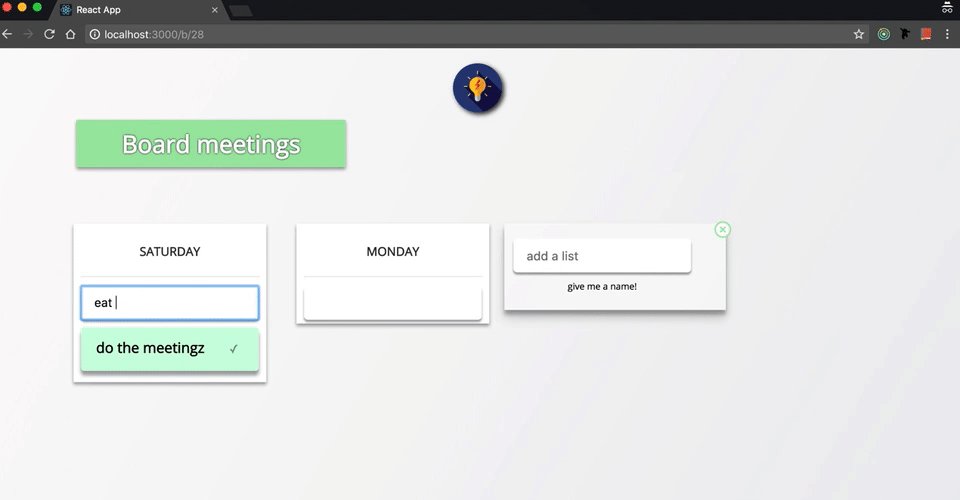
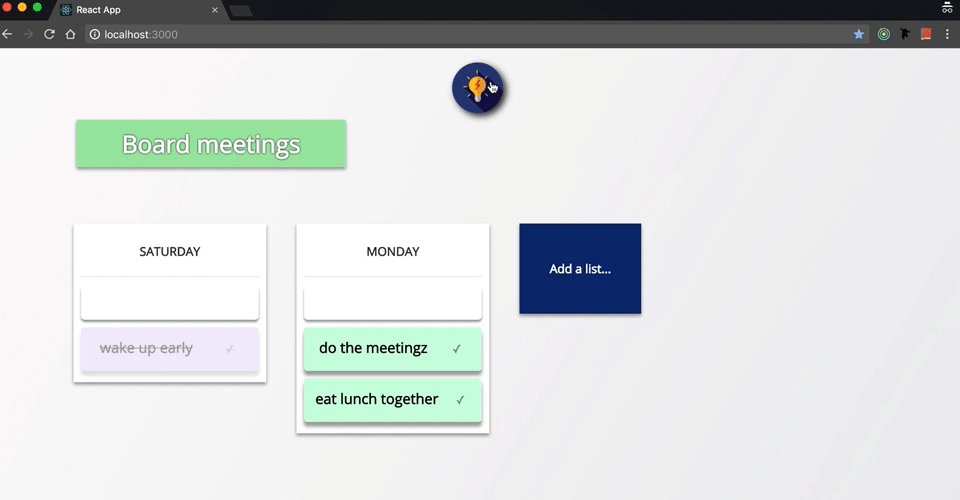
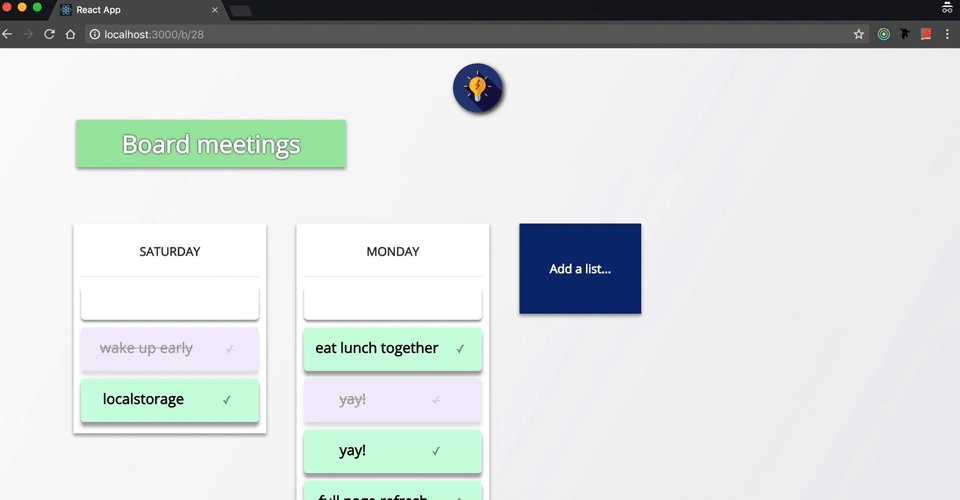
Проект 1: клон Trello
Чему это научит:
- роутинг; технология перетаскивания (drag and drop);
- создание новых объектов (досок, списков, карточек);
- обработка и валидация данных;
- клиентская часть: как использовать локальное хранилище, сохранять данные в локальном хранилище, читать данные из локального хранилища;
- серверная часть: как использовать базы данных, сохранять данные в базу, читать данные из базы.
Пример GitHub-репозитория, созданного на React/Redux.
Демо-версия клона Trello Индрека Ласна.

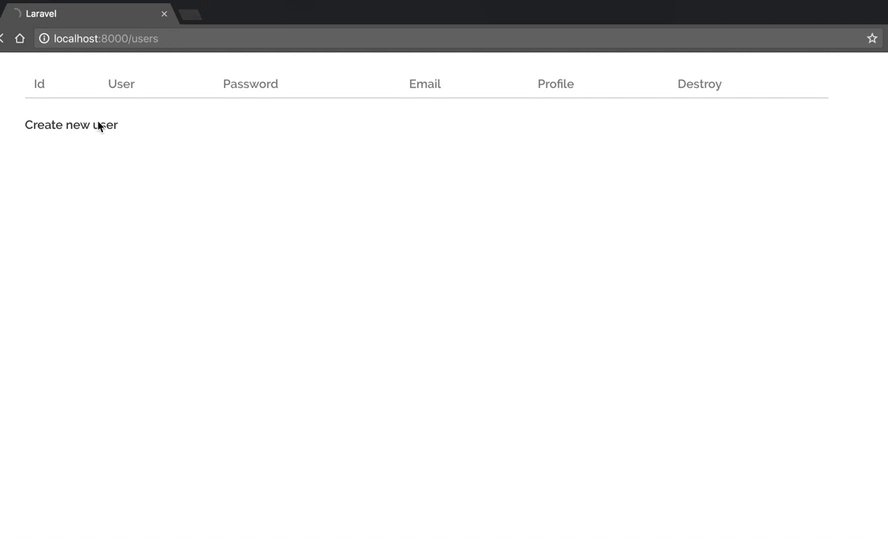
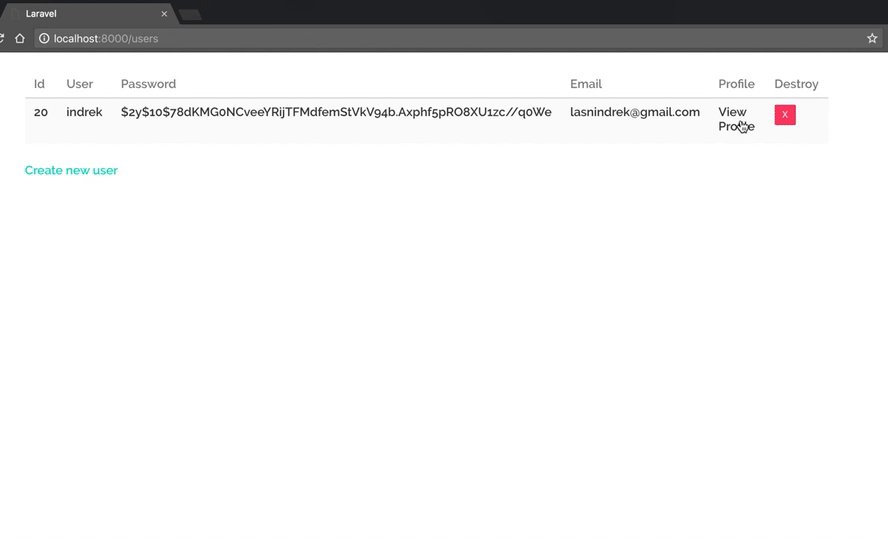
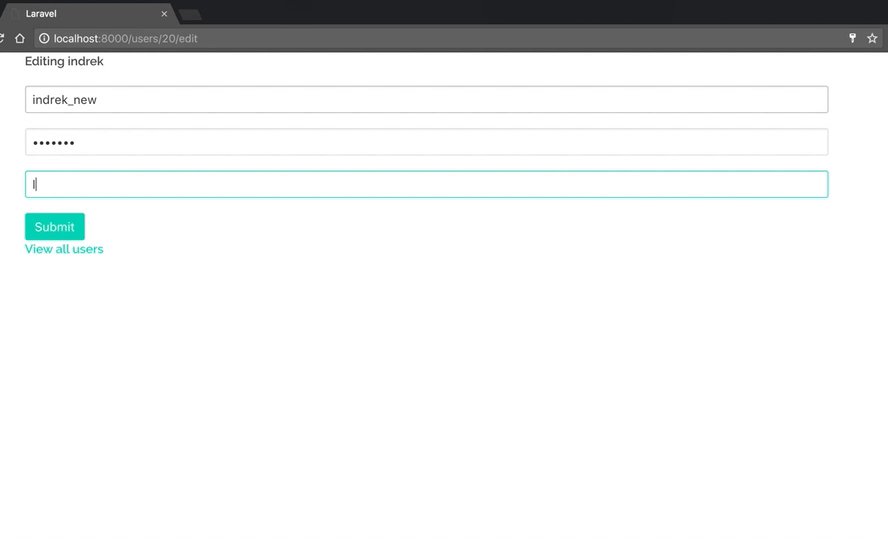
Проект 2: панель управления пользователями
Простое CRUD-приложение — отличное задание для старта. Чему это научит:
- создание пользователей, управление пользователями;
- взаимодействие с базами данных: создание, чтение, редактирование, удаление;
- валидация входных данных и работа с формами.

Проект 3: трекер криптовалют
Это должно быть нативное мобильное приложение, написанное на Swift, Objective-C, React Native, Java или же Kotlin. Чему это научит:
- как работают нативные приложения;
- как извлекать данные из API;
- как работают нативные раскладки;
- как работать с мобильными эмуляторами.
Можно воспользоваться вот этим API и готовым руководством по созданию такого приложения.

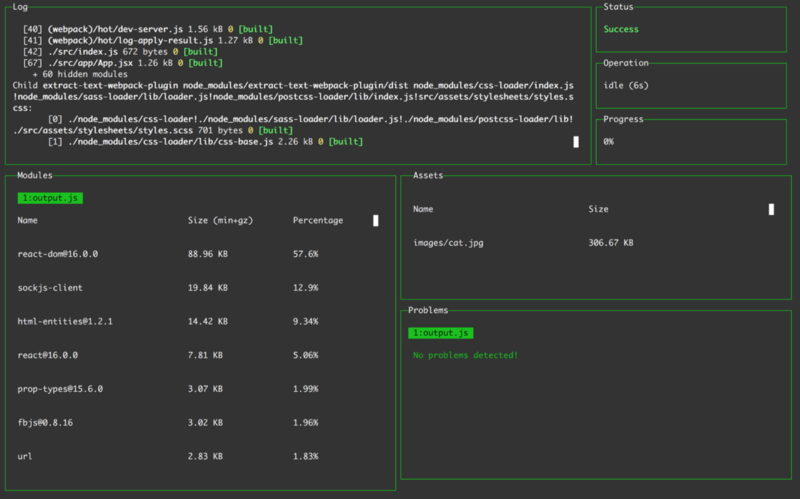
Проект 4: самостоятельно настроить webpack-конфиг с нуля
Технически, это не приложение, но тем не менее очень поможет понять, как работает вебпак изнутри. Так этот «чёрный ящик» станет мощным инструментом в арсенале разработчика.
Требования:
- скомпилировать es7 в es5 (основа);
- скомпилировать jsx в js или .vue в .js (чтобы познакомиться с загрузчиками);
- настроить webpack-dev-server и горячую перезагрузку модулей (vue-cli и create-react-app используют и то, и другое);
- научиться развёртывать вебпак-проекты на Heroku, now.sh или Github pages;
- настроить в любимом препроцессоре компиляцию scss, less, stylus в простой css;
- научиться использовать изображения и svg-файлы с вебпаком.
Дополнительный ресурс для тех, кто начинает «совсем» с нуля.

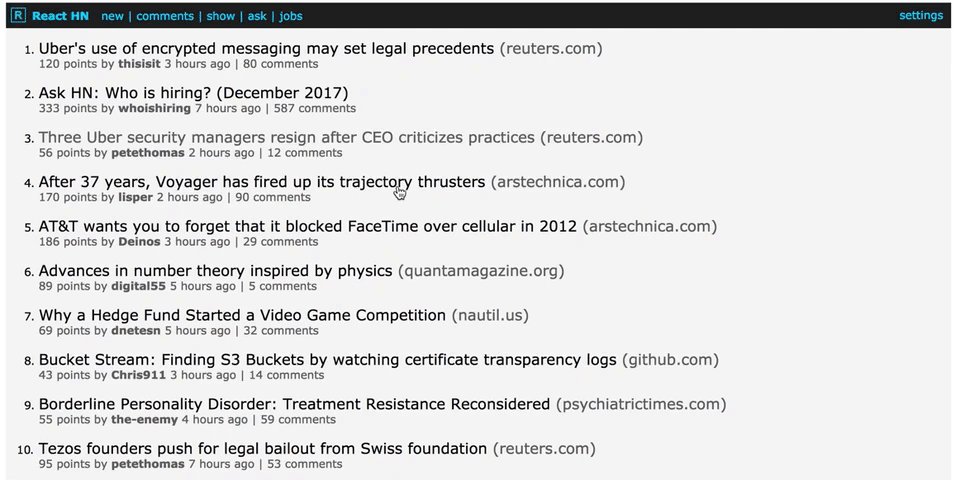
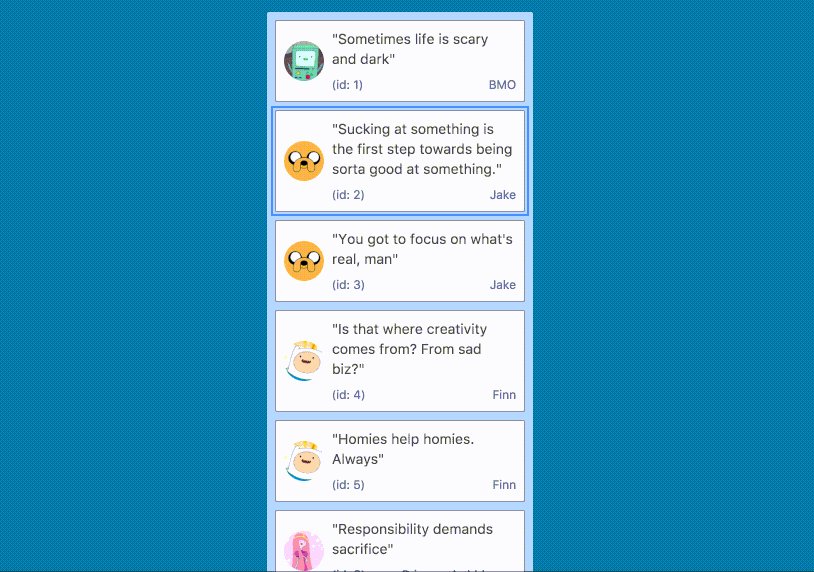
Проект 5: клон Hacker News
Многие рано или поздно строят свою версию этого новостного сайта. Чему это научит:
- взаимодействовать с программными интерфейсами Hacker News;
- как создавать одностраничные приложения;
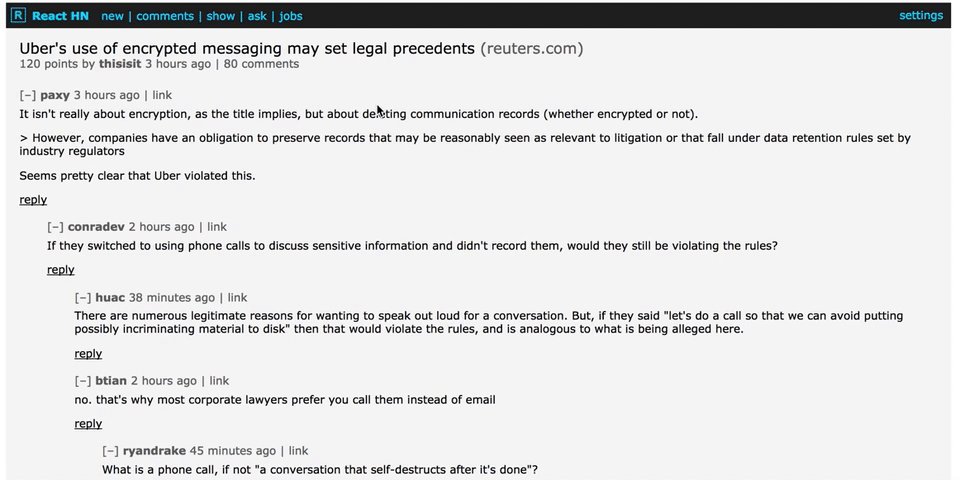
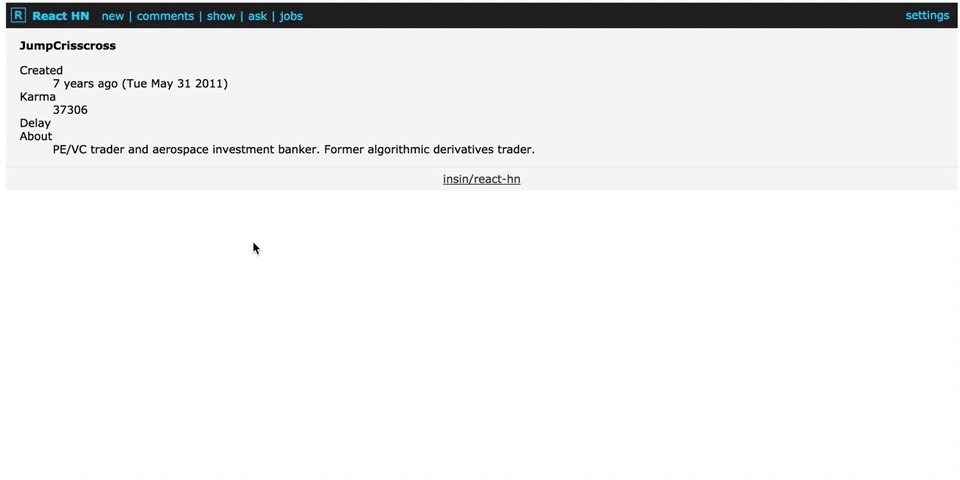
- как реализовывать такие функции, как просмотр комментариев, отдельных комментариев, профилей; роутинг.
Вот здесь — документация по API Hacker News.

Проект 6: список дел
Подобных приложений немало, и они неспроста так популярны. Небольшой менеджер задач поможет освоить самые азы. Построить его можно сначала на Javascript, а потом — с помощью любого фреймворка или библиотеки. Чему это научит:
- создание новых задач;
- валидация полей;
- фильтрация задач: завершённые, активные, все (применять функции filter и reduce);
- понимание основ Javascript.

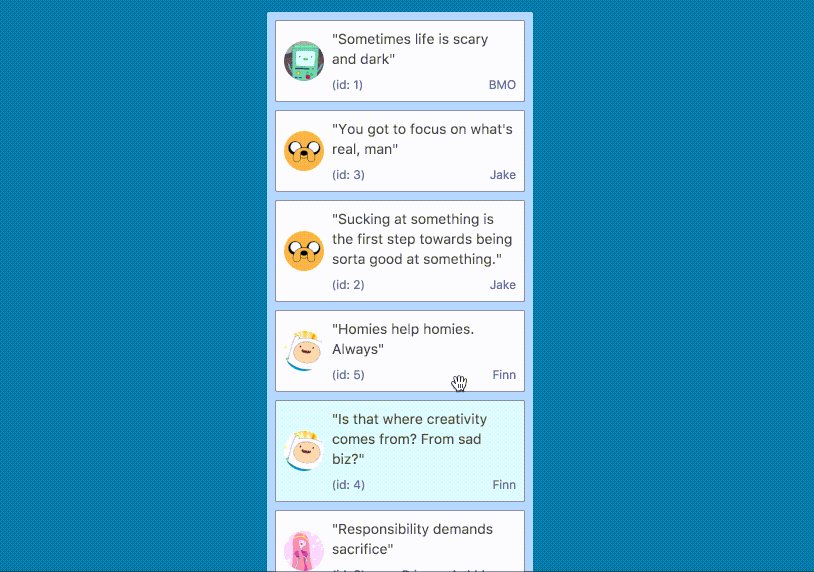
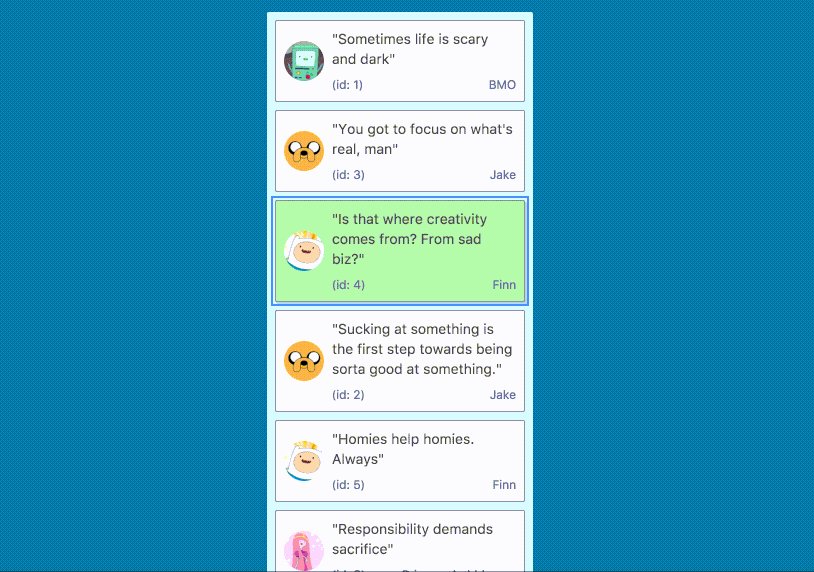
Проект 7: сортируемый список с перетаскиванием элементов
Очень полезен, чтобы разобраться с API перетаскивания. Умение создавать более сложные приложения всегда выделяет разработчика на фоне остальных. Чему это научит:
- понимание API перетаскивания;
- создание насыщенных пользовательских интерфейсов.

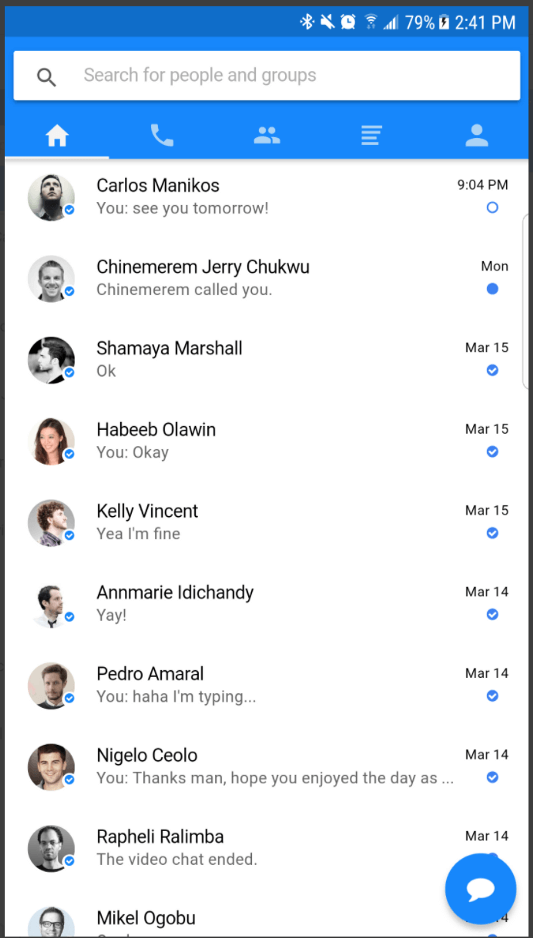
Проект 8: клон мессенджера (нативное приложение)
Понимание принципа работы нативных и веб-приложений даст разработчику хорошее преимущество перед остальными. Чему это научит:
- вебсокеты (мгновенный обмен сообщениями);
- как работают нативные приложения;
- как работают раскладки в нативных приложениях;
- роутинг в нативных приложениях.






Релоцировались? Теперь вы можете комментировать без верификации аккаунта.