
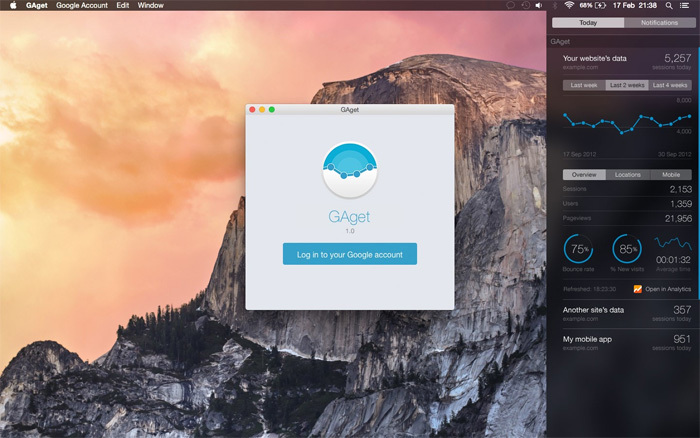
Дизайнер интерфейсов из Венгрии Золтан Хошсу (Zoltán Hosszú) рассказал на Medium нетривиальную историю создания виджета для Google Analytics под OS X — GAget. dev.by предлагает перевод его рассказа.

«Буду честен с вами с самого начала. Название статьи вводит в некоторое заблуждение. К моменту начала изучения Swift четыре месяца назад я уже имел базовые навыки программирования. При этом я никогда не создавал нативное приложение ни для одной платформы. В то время я и представить не мог, с чем мне придётся столкнуться…
Чтобы вы поняли, каким образом мне удалось сделать собственный продукт, расскажу о причине его создания.
Путешествуя во времени
Я всегда любил компьютеры. Отец купил первый десктоп, когда мне было восемь — я увлекся им за секунду. Это была машина с экраном на основе электронно-лучевой трубки и ОС DOS. ПК выполнял то, что вы от него хотели — и это была чистая магия! В основном я играл в игрушки, но также заинтересовался средой ПК. Я изучил процесс работы компьютера, задействовал все кнопки в программах и стал парнем, к которому обращались за технической консультацией.
Перенесёмся в 1999-й. Это было время 56-Кбитных модемов и ADSL линий. Я всё ещё был увлечен компьютерами, в то время как интернет начал набирать популярность в Венгрии. Я проводил уйму времени в классах информатики, посещая сайты Geocities. То была прекрасная эра веб-страниц с танцующими «гифками» на основе <frame>. И мне хотелось стать частью этого мира.
Я начал изучать HTML и создал свой первый сайт. Поскольку за окном стоял 1999 год, я назвал своё детище Zolee Site Millenium. Сайт работал на сервере в школе и был доступен исключительно через франкенштейновский URL, что-то вроде www.kkt.piar.school.gov.hu/~hosszu2. Я был в сети и завоевал небольшую часть новой земли обетованной, которую окрестили «Всемирной паутиной». Это было приятное чувство.
В то время я подолгу проводил за баталиями в Counter-Strike. Игрушка била рекорды популярности, и у меня всегда был повод создать страничку для своей текущей команды. Мне нравилось проектировать и конструировать странички, но со временем я сосредоточился на визуальном дизайне и юзабилити. Все последние тенденции веб-разработки прошли мимо меня — я всё больше и больше времени уделял пикселям и пользовательскому опыту.
Сегодня я работаю UI-дизайнером в венгерском агентстве. У меня нет опыта работы с топ-фреймворками Node, Angular или Bootstrap. Но мне и без них живётся неплохо. Зато я следил за полезными новинками HTML, CSS и JavaScript, поскольку у меня есть собственные проекты на стороне.
Идея GAget
В 2011 году мой персональный сайт существенно преобразился. Дизайн получил освещение на DeviantArt, и я был рад ежедневному притоку всё новых и новых пользователей. В тоже время мне не давало покоя отсутствие механизма быстрой проверки статистики пользователей. На тот момент существовало два варианта: либо копаться в Google Analytics, либо найти приложение, способное быстро выполнять необходимые мне функции. Я стал присматриваться к виджетам приложения Dashboard в OS X.
Но предлагаемые решения были либо слишком неказистыми и для ботанов, либо не предоставляли нужную информацию. Будучи дизайнером, я составил макет решения, которое соответствовало бы моим требованиям, и разместил дизайн на Dribbble.
Несколько десятков лайков заставили меня углубиться в изучение темы. Я узнал, что виджеты были главным образом HTML- и JavaScript-приложениями. С этого момента я стал относиться ко всему более серьёзно, так как об этих двух языках у меня было какое-то представление.
Рабочий прототип был запущен на Dashboard через пару дней. Я назвал его GAget —акроним для Google Analytics. Глупое название, но оно зацепило.
Виджет вышел в релиз двумя неделями позже, в августе 2011 года.
Количество откликов впечатляло: про Gadget написали MacStories, SwissMiss и бесчисленное количество блогов. Меня упомянула даже венгерская версия журнала PC World.
Я понимал, что нужно продолжать работать над инструментом.

Что делать дальше?
Сегодня виджет имеет более 84 000 загрузок, им пользуются тысячи человек в неделю. С другом мы даже создали версию приложения под iPhone. Поэтому, когда Apple выпустил Yosemite и прекратил работу Dashcode, будущее GAget стало несколько туманным.
Однако, как известно, как одна рука забирает, вторая возвращает что-нибудь взамен: Apple дал разработчикам возможность добавлять собственные виджеты в Notification Center. И тут появилась надежда. Возможно, история успеха моего небольшого виджета получит продолжение!
Я начал изучать документацию Apple по расширениям для экрана Сегодня (так они называют виджеты). Но там был сплошной нативный код на Objective-C. Ух! Иметь дело с компилятором, утечками памяти и многопоточными процессами мне не очень-то хотелось. Но я решил, что GAget должен стать нативным виджетом!
Самой большой проблемой было то, что я не знал с чего начать.
Борьба с Objective-C
Я купил книгу про использование языка Objective-C для программирования под iPhone, но сдался после прочтения нескольких глав. Буду честен, для меня, знакомого с фронтэнд-языками и немного с PHP, язык Objective-C оказался слишком сложным.
Посмотрите на этот код:
@interface ReminderViewController()
@property (nonatomic, weak) IBOutlet UIDatePicker *datePicker;
@end
Для чего используются эти interface и property, что значит nonatomic и weak, и что в конце концов тут делает @ и *? Хотя бы я знал, что значит end!
Программирование в стиле Swift
Обучение по книге не принесло результата. После нескольких недель борьбы я так и не приблизился к пониманию разработки нативного виджета.
Тогда я вспомнил, что наряду с Yosemite Apple анонсировал выпуск нового языка программирования Swift. Про него писали все технологические гуру, обсуждая минусы и обращая внимание на необходимость изучения Objective-C прежде, чем браться за Swift.
Тем не менее, я стал изучать документацию нового языка — и почувствовал облегчение! Код показался мне знакомым, что-то вроде JavaScript, только немного сложнее. Я запустил Xcode и начал копировать то, что люди описывали в учебниках.
Меня интересовал виджет под OS X, но большинство пособий были посвящены языку Swift или приложениям под iPhone. Мне пришлось продолжить поиски, дабы найти ответы на ряд вопросов:
- Каким образом взаимодействуют виджет и основное приложение? (Core Data и группы приложений)
- Могу ли я реагировать при наведении указателя на виджет? (Нет)
- Как мне, открывая одну секцию виджета, закрыть другие (Auto layout и немного магии с ручным изменением высоты)
Одностраничное описание Apple по виджетам вынудило меня искать ответы в исходных кодах на GitHub и Stack Overflow. Поиск ответов занял много времени.
Я собрал и опубликовал ссылки, которые посчитал полезными для изучения. Они могут также пригодиться и вам, если вы начинаете изучать программирование под iOS или OS X.
Наконец, мне удалось найти всю необходимую информацию и я начал двигаться много быстрее, чем ожидал: GAget для Yosemite начал обретать определенные черты.
Ещё четыре месяца назад MVC, многопоточные процессы, задачи приложения, контролеры, Core Data ничего для меня не значили. Но благодаря пособиям, Stack Overflow и бессонным ночам мне удалось изучить основы Swift и OS X.
Благодаря усилиям 800 добровольцев бета-тестирование прошло успешно. GAget сейчас доступен в App Store в качестве первого нативного приложения, выпущенного дизайнером.
Что я узнал кроме нового языка программирования
Я понимал, что работа над собственным проектом увлекательна ещё до появления Swift. Вы делаете то, что считаете необходимым, не отчитываясь при этом ни боссу, ни клиенту. Вы можете убрать любые функции и работать с приемлемой для вас скоростью.
Сроки
Однако я понял, что очень важно ставить перед собой сроки выполнения работы. Ежегодно в преддверии 31 декабря мы с женой составляем список целей на предстоящий год. В этот раз одной из целей стал выпуск новой версии GAget к концу января — это стало моим сроком.
Даже несмотря на то, что я провалил «дедлайн» на месяц (из-за процесса проверки Apple и работы на других проектах), в январе я работал на полную катушку, чтобы вычеркнуть эту задачу из списка. Написанная на бумаге цель — для меня мощный мотиватор.
Цикл обучения

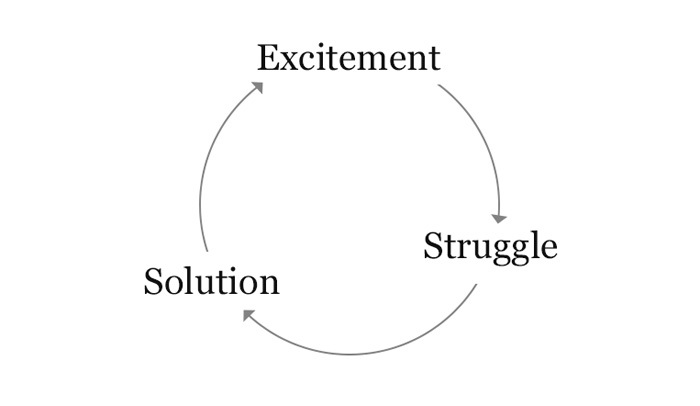
Я также обнаружил, что изучение чего-то нового проходит в три этапа: воодушевление, борьба и решение.
- Фаза воодушевления. Вы всегда начинаете с неё. У вас есть новая идея. Вначале всё кажется перспективным, вам интересно, что будет дальше. Вы мотивированы и экспериментируете с тем, что умеете и понимаете. Но в конечном итоге доходите до предела своих знаний.
- Фаза борьбы. В процессе столкновения с первыми реальными проблемами ваша мотивация падает. Вы не знаете, что может вам помочь и где это искать. Вы в отчаянии: ищите ответы на третьих страницах Google.
- Фаза решения. Наконец-то! Вы находите решение этой неприятной проблемы. Вы двигаетесь быстрее, чем раньше, и снова начинаете ощущать вдохновение и мотивацию, возвращаетесь к фазе номер один.
В следующий раз, когда будете что-то начинать, помните: фаза борьбы может быть мучительно долгой, но решение всегда найдётся. Поиск ответов — это тоже забавно».






Релоцировались? Теперь вы можете комментировать без верификации аккаунта.