
Stanislav Sinitsky, Mikhail Bilenko
December 23, 2016

"Час от часу не легче" - так в двух словах можно охарактеризовать гонку трендов в веб-дизайне. Современный дизайн развивается не просто спешно - стихийно, пытаясь угнаться за гонкой технологий. Появились смартфоны и планшеты? Что ж, придётся в первую очередь ориентироваться на них. Прости, десктоп. Гаджеты стали мощнее и вместительнее? Тогда давайте вставлять больше видео, анимаций и интерактивных элементов. VR-устройства? Что ж, давайте рисовать дизайн для них. И нет, десктоп, не смотри такими печальными глазами - тон и моду сейчас задаёт iPhone и Cardboard от Google. Тебе, дружище, придется или подстраиваться, или идти на пенсию. Вон, Microsoft тебе даже новый Windows сделали таким же, как на смартфонах.
Итак, о том, что актуально, что будет актуально, а что себя отжило я поговорил с Мишей Биленко, дизайнером Anadea. Приятного чтения наших размышлений.
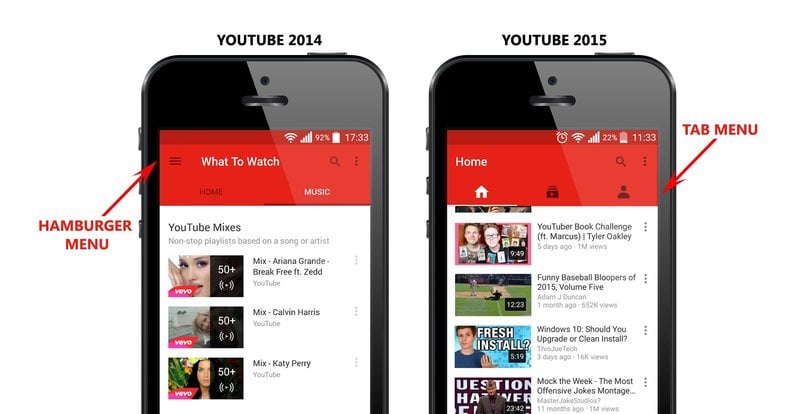
Гамбургер остаётся в прошлом
Какое-то время меню-гамбургер справлялось с поставленной перед ним задачей - экономией места на экране. Однако, появилась вполне классическая дилемма: реши одну проблему, на её месте появятся две. В данном случае, проблемами стали малозаметность гамбургера и нарушение плавности навигации.

Пользователь не всегда мог сразу понять, что под гамбургером откроется группа ссылок. Ввиду этого приходилось иногда обводить иконку кружком, чтобы она более походила на кнопку или подписывать незамысловатым "menu". К примеру, панель вкладок Youtube сразу говорит пользователю, где домашняя страница, где подписки и где набирающие популярность видео.
Вместо уменьшения количества кликов на странице, концепция гамбургера приводила к абсолютно противоположной картине: сначала нужно вызвать меню, после чего выбрать интересующую функцию и лишь потом пользователь попадёт на нужную страницу. Youtube и Twitter давно отказались от гамбургера, вынеся навигационные элементы в верхнюю или нижнюю часть страницы. Навигация от этого стала мгновенной, места на экране расходуется немного и сократилось количество кликов до одного.
В некоторых системах гамбургер просто не приживался. На iOS возникал конфликт со стандартным паттерном навигации, из-за чего навигационная панель перегружалась количеством элементов.
Телевидение как источник вдохновения
Ранее тенденции в дизайне задавали журналы. К примеру, Flipboard выглядел как новостной журнал. Применялась многоколоночная сложная вёрстка, типографика и тому подобные вещи. Однако с ростом мощности устройств и увеличением возможностей, произошла неизбежная эволюция новостных ресурсов. Теперь они выглядят как репортажи с новостных каналов.
Например, раздел новостей Snapchat. 16 крупных медиапорталов, такие как BBC, MTV, IGN, National Geographic, VOX и другие публикуют контент в виде снэпов. То есть, у какой-то новости или статьи есть обложка-анонс, аналогичная рекламному анонсу на ТВ, с живыми кадрами и заголовками, а уже за этой обложкой скрывается или статья, или видео.
Переход от статики к анимации - весьма обширная тенденция. Всё больше появляется сайтов с фоновыми видео, гифки и анимации встречаются чаще обычных картинок. Видеозация интернета происходит всё стремительнее, и вскоре видео само будет включаться на страницах (к примеру, как в ленте Instagram). Люди будут чаще видеть кнопку pause, нежели кнопку play, если, конечно, таковая останется.
Дизайн для VR-устройств
Говоря о тенденциях 2017 года, не получится не упомянуть виртуальную реальность. Она понемногу проникает во все сферы деятельности человека, готовясь стать столь привычным гаджетом, как будильник или мессенджер.

Интернет - не исключение. Появится ещё больше сайтов и ещё больше приложений виртуальной реальности, и все они будут нуждаться в удобном, дружественном к пользователю дизайне. К примеру, не так давно появились 360-градусные видео на YouTube. Вполне вероятно, что вскоре YouTube обзаведётся отдельным VR-сегментом, где пользователь сможет переключаться между видео и совершать прочие привычные действия, не снимая шлема виртуальной реальности. Всевозможные стриминговые сервисы с 360-градусной камерой, риэлтерские агентства с возможностью осмотра потенциального жилья в виртуальной реальности и многие другие сервисы будут нуждаться в дизайне, благодаря которому пользователь сможет получить 100% функционала сайта или приложения без необходимости каждый раз снимать или надевать шлем.
Сейчас эта часть интернета только зарождается, но таких сайтов будут уже сотни всего спустя год. И к этому времени нужно быть готовым.
Отход от плоского дизайна
Плоский дизайн набирал популярность в 2010-2011 годах, в 2014-м он стал новым дизайнерским стандартом. Это было три года назад (три года, Карл!). Он никак уже не может быть законодателем мод - пользователи слишком привыкли к нему. Поэтому градиенты постепенно возвращаются в моду - и возвращаются в более изящном и утончённом виде. Только взгляните на эти сайты - вы сами всё поймёте: colemansmith.ca, lighthousebrewing.com, stripe.com.
Вместе с градиентами возвращаются и тени. К примеру, Google использует их в своём материальном дизайне, где каждый элемент интерфейса представлен как физический объект, отбрасывающий тень.
Десктоп мёртв
Пожалуй, тренд "Mobile First" было справедливо назвать именно так. Тенденция не нова, но актуальной она будет ещё долгие годы. Причина очевидна - смартфоны и планшеты вплотную подкрались по мощности к персональным компьютерам, и сегодня пользователи предпочитают заходить в интернет именно с мобильных устройств.

Производители это замечают - приведу пример из введения про Windows 10. Операционная система выглядит одинаково как на компьютерах, так и на планшетах и смартфонах. Многие социальные сети уже не просто делают мобильную версию основной - они отрезают десктоп-версию как лишний балласт. В итоге десктоп получает ту же мобильную версию, но адаптированную под 21-27 дюймовые мониторы.
Тактильная обратная связь

Современный дизайн стремится придать объём контенту не только за счёт виртуальной реальности, но и при помощи тактильных ощущений. Растущая мощность мобильных устройств позволяет по-новому задействовать виброотклик.
Помимо виртуальной клавиатуры, эту технологию можно применять и на веб-сайтах, создавая разнообразные приятные тактильные ощущения при помощи тонких вибросигналов. Таким образом получится создать новый пользовательский опыт, придать веб-странице объём и индивидуальность, увеличить посещаемость сайта и его аудиторию. Также можно и манипулировать действиями пользователя - заманить тактильными ощущениями к кнопкам "buy now", "share" или "subscribe".
Заключение
Как гласит одна из основных философских идей: "за видимым разнообразием мира скрывается невидимая, вечная и однородная его основа". Веб-дизайн, как и любая другая часть человеческой жизни, тоже подвластен этой идее: тенденции приходят и уходят, но основная цель остается неизменной - сделать глобальную сеть максимально удобным и приятным местом для пользователя. Знание же современных тенденций чуть-чуть поможет вам с достижением этой цели в 2017 году.






Релоцировались? Теперь вы можете комментировать без верификации аккаунта.