
 Сложилась удивительная ситуация, при которой развитая в целом отрасль веб-разработки тянет за собой огромный хвост под названием «Верстка E-mail». До сих пор не решены многие проблемы совместимости различных почтовых программ и сервисов. До сих пор используются теги и атрибуты, за которые в приличном обществе верстальщиков бьют по рукам и уж точно не платят денег.
Сложилась удивительная ситуация, при которой развитая в целом отрасль веб-разработки тянет за собой огромный хвост под названием «Верстка E-mail». До сих пор не решены многие проблемы совместимости различных почтовых программ и сервисов. До сих пор используются теги и атрибуты, за которые в приличном обществе верстальщиков бьют по рукам и уж точно не платят денег.
Давайте будем откровенны сами с собой — современные письма скучны. Самые красивые письма традиционно перегружены графикой и без нее смотрятся очень страшно. Довольно часто вы замечаете, как верстка того или иного письма поехала, даже если это письмо вам прислала большая и уважаемая компания.
Вы как разработчик делаете некрасивые вещи, а ваш отдел маркетинга рвет на себе волосы, пытаясь придумать что-то новое, но все тщетно. В целом никакой мотивации не осталось. Может так быть, что в этой ситуации поможет HTML5?
Если бы завтра в почтовых программах и сервисах появилась полная поддержка HTML5 + CSS3, то ваши будни стали бы чуть светлее. Ведь эти технологии позволяют сделать письмо намного более богатым с точки зрения мультимедиа и взаимодействия с пользователем. Ваши письма (неважно, получаете ли вы их или верстаете, отправляете) станут более информативными, притягивающими взгляд и внимание.
Представьте себе письмо от вашего автодилера, которое продает вам новый автомобиль. Вы прямо в письме сможете покрутить машину со всех сторон, поменять у нее цвет на тот, что доступен прямо сейчас, или на тот, что придется подождать пару месяцев. Вы прямо в письме сможете просмотреть все интересующие вас проморолики, увидеть несколько интервью (со счастливым владельцем, журналистом известного автомобильного СМИ и работником сервисного центра). И во время всей этой феерии форма заказа обратного звонка будет находиться на видном месте, где-нибудь сбоку.
Конечно же, все шевелиться и двигаться должно только по вашему согласию (системно или для конкретных отправителей) и должно уметь выключаться в момент. Но все это больше технические мелочи, которые так или иначе будут решены.
В итоге ваше письмо сможет стать более убедительным с точки зрения маркетинга, если использовать всем привычные технологии и приемы верстки:
- потоковое видео или аудио, гармонично встроенное в дизайн вашего макета;
- намного большее взаимодействие с клиентом (а если клиент еще потенциальный, то и привлечь его);
- возможность анимировать те или иные действия читающего, сделать письмо более живым;
- письма получат новое дыхание, так как вы сможете более оптимально подавать информацию, показывая ее в полном виде только по клику (имею в виду, например, «гармошку» с текстом).
Если в сумме это потребует еще и JS — ничего страшного, почему бы и нет? Не сегодня так завтра в каждом приличном браузере будет встроен jQuery по умолчанию, так что богатый и вполне безопасный инструментарий всегда будет под рукой.
Почему до сих пор вся эта красота не реализована? Если честно, сам теряюсь в догадках. Даже IE6 смогли побороть, но почтовые клиенты и сервисы еще в аутсайдерах.
На мой взгляд, все можно сделать проще: почтовый клиент показывает письмо в своем интерфейсе, но «отрисовывает» его с помощью браузера, который установлен «по умолчанию». Тогда каждый занимался бы своим делом — почтовый клиент принимал бы и отправлял почту, браузер обрабатывал верстку и стили. Идея не нова, предпосылки к этому есть уже сейчас.
Отдельная история — почтовые сервисы, у которых пока нет мотивации заниматься переписыванием своих систем. Мне кажется, что инициатива должна идти в первую очередь от производителей программного обеспечения, которое работает у вас на ПК или на любой носимой технике. Кстати, если говорить о телефонах и планшетах, то почтовые клиенты iOS и Android поддерживают HTML5, кто-то меньше, кто-то больше (зависит от многих факторов на самом деле), но прогресс очень заметен.
Однако, есть и минусы, куда без них. Вся эта красота однозначно увеличит потребляемый трафик. А на мобильных устройствах еще и батарейка быстрее садиться будет. Так или иначе придется предусмотреть возможность получать письма в обычном текстовом формате. Причин тому может быть несколько — например, у вашего клиента плохое зрение, слабый интернет или его интернет лимитирован.
В любом случае, как и с обычной версткой, вам нужно будет понимать, для какой аудитории вы делаете то или иное письмо, и плотно на это ориентироваться. Вернее, это нужно будет делать, когда вся эта красота станет возможной. Но не стоит вешать нос, уже сегодня можно сделать ваше письмо более интерактивным.
Сначала немного про доктайпы. Нашел на просторах Сети довольно интересное исследование, которое наглядно показывает, не рано ли использовать HTML5 Doctype в макетах электронных писем. Всячески рекомендую почитать, хоть оно и нацелено больше на западного читателя. Если будет острая необходимость, вполне можно повторить описанный эксперимент в любых удобных и нужных условиях. Все карты вам в руки.
Буквально месяц назад верстал макет письма, в котором надо было явно указать на возможность посмотреть видео. Вставил картинку с нарисованной на ней play-кнопкой (или можно просто скриншот с YouTube взять), которая по клику открывала браузер со страницей, где на видео стоял атрибут autoplay. Ей богу, проще демона вызвать.
Хочется проще? Есть такое решение!
HTML5 видео в вашем письме — звучит заманчиво? А ведь ничего сложного в этом нет.
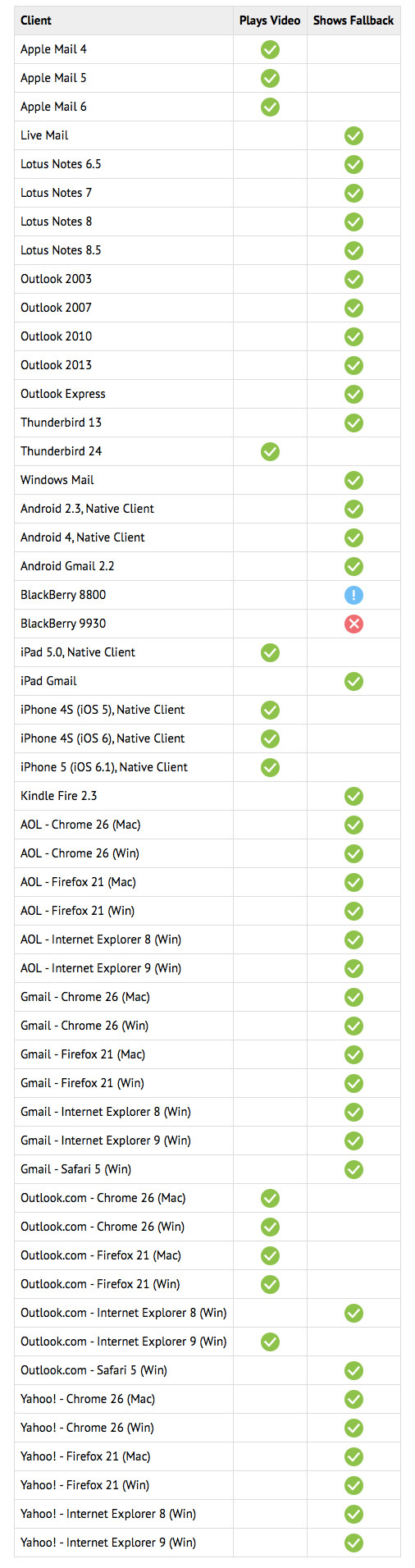
Достаточно большое количество почтовых программ и сервисов готово к работе с HTML5 видео. А те, что не готовы, вернее очень многие из них, умеют fallback. Обычно его используют в верстке, чтобы показать пользователю видео с помощью flash, если его браузер не умеет обрабатывать HTML5. В нашем же случае мы вполне можем показывать ту же самую картинку с play-кнопкой и ссылку на страницу вашего сайта.
Стоит помнить, что все сильно зависит от вашей аудитории. Возможно, для нее вполне хватит ссылки на страницу вашего сайта с новостью, если у человека не поддерживается HTML5. И это правильно — если процент таких пользователей небольшой, не вижу смысла очень сильно стараться для них. Плюс всегда можно пойти по старому доброму пути и вместо видео вставить большую GIF. Сильно от ваших задач зависит, конечно.

Как я уже писал, все не так сложно, как выглядит на первый взгляд. Просто возьмите этот кусок кода и вставьте его в макет своего письма.
<!doctype html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Video in Email Test</title>
<style type="text/css">
@media screen and (max-width:800px) {
div[class=video_holder] {display:none;}
div[class=android] {display:block !important;width:320px !important;height:176px !important;}
}
@media screen and (width:320px), screen and (width:703px){
div[class=android] {display:none !important;}
div[class=video_holder] {display:block !important;}
}
.ExternalClass div.video_holder {display:none !important;}
.ExternalClass div.android {display:block !important;width:100% !important;height:200px !important;}
</style>
</head>
<body>
<div class="video_holder">
<p>Video Div</p>
<video width="320" height="176" controls>
<source src="http://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4">
<source src="http://www.w3schools.com/html/mov_bbb.ogg" type="video/ogg">
<a href="www.emailonacid.com" ><img height="176"
src="http://www.emailonacid.com/images/blog_images/Emailology/2013/html5_video/backup_bunny2.jpg" width="320" /></a>
</video>
</div>
<div class="android" style="display:none; width:0px; height:0px; overflow:hidden;">
<p>Android Div</p>
<a href="www.emailonacid.com" ><img height="176"
src="http://www.emailonacid.com/images/blog_images/Emailology/2013/html5_video/backup_bunny2.jpg" width="320" /></a>
</div>
</body>
</html>
Не забудьте поменять адрес видео на свой, а также создайте fallback-картинку, которая будет показываться пользователям, читающим ваше письмо из почтовых программ или сервисов, которые не умеют HTML5. Отдельно хочу отметить то, что размеры fallback-картинки должны совпадать с размерами самого видеоролика. Не стесняйтесь править размеры в стилях. Я думаю, никаких особых проблем возникнуть не должно.
Класс android, который вы видите в коде, — это попытка сделать код универсальным для всех устройств, работающих на этой платформе. В целом совсем не удивительно, что основные проблемы возникли именно с ним. Слишком большой зоопарк устройств, а ведь хочется сделать и рассылать своим клиентам более-менее универсальное решение.
Будьте готовы к тому, что какая-то часть из 3500+ android-устройств на планете будет показывать видеотег неправильно. В основном это устройства под управлением платформы сильно старых версий. Вы не сможете указать fallback-картинку, будет неприятный белый или серый фон, который просто бесполезен в письме. Имейте это в виду.
Помните о том, что ваше видео должно отдаваться с правильным MIME-type, иначе Firefox и Thunderbird (который, кстати, использует для «отрисовки» страниц непосредственно тот же движок, что использует и сам браузер) не смогут показать видео. Да и вообще, мало ли ситуаций, когда из-за неаккуратного отношения к стандартам могут вылезти проблемы? Используя .htaccess, просто укажите директиву AddType с правильными значениями:
AddType video/mp4 .mp4 .m4v AddType video/ogg .ogv .ogg AddType video/webm .webm
Помимо всего прочего, я бы рекомендовал еще несколько моментов:
- указывать время продолжительности ролика в тексте письма, чтобы читающий понимал, нужно ли ему сейчас открывать это письмо или подождать до кафе или офиса?
- возможно, имеет смысл указывать в заголовке письма тег [ВИДЕО], чтобы мотивировать открыть ваше письмо быстрее и раньше, нежели письмо вашего конкурента. Плюс это дополнительное предупреждение пользователя о «тяжелом» контенте в письме;
- не указывайте autoplay, пожалуйста. Очень не хочется открыть письмо, когда у меня в наушниках тихая музыка, и оглохнуть от проморолика.
Конечно, хочется верить, что в ближайшем будущем мы будем избавлены от необходимости писать крокодило-код. Все сильно зависит от разработчиков почтовых клиентов и почтовых сервисов. Я очень надеюсь, что это будущее уже совсем рядом, потому что ставить костыли и придумывать пути обхода неудачного рендера того или иного почтовика порядком надоело.






Релоцировались? Теперь вы можете комментировать без верификации аккаунта.