
 Главным триумфатором премии DevGAMM Awards, вручение которой состоялось в рамках одноименной минской конференции разработчиков и издателей игр, стала команда zGames — подразделение компании Softeq Development. Их онлайновый кроссплатформенный многопользовательский 3D-файтинг Fright Fight признан лучшей игрой-2014, оставив позади 25 претендентов.
Главным триумфатором премии DevGAMM Awards, вручение которой состоялось в рамках одноименной минской конференции разработчиков и издателей игр, стала команда zGames — подразделение компании Softeq Development. Их онлайновый кроссплатформенный многопользовательский 3D-файтинг Fright Fight признан лучшей игрой-2014, оставив позади 25 претендентов.
Команда zGames в лице менеджера проекта Николая Дзнеладзе, гейм-дизайнера Павла Штангеева и главного разработчика Артёма Воробьёва рассказала о том, как появилась идея создания игры в жанре файтингов, о сложных моментах в разработке и радости долгожданного релиза.
Под катом: как всё начиналось и подробно о разработке
Как всё начиналось
В начале 2012 года мы закончили очередной проект и размышляли над следующим шагом. В портфолио команды уже был ряд не очень масштабных проектов, и в этот раз хотелось проверить свои силы и сделать что-то значительно более сложное.
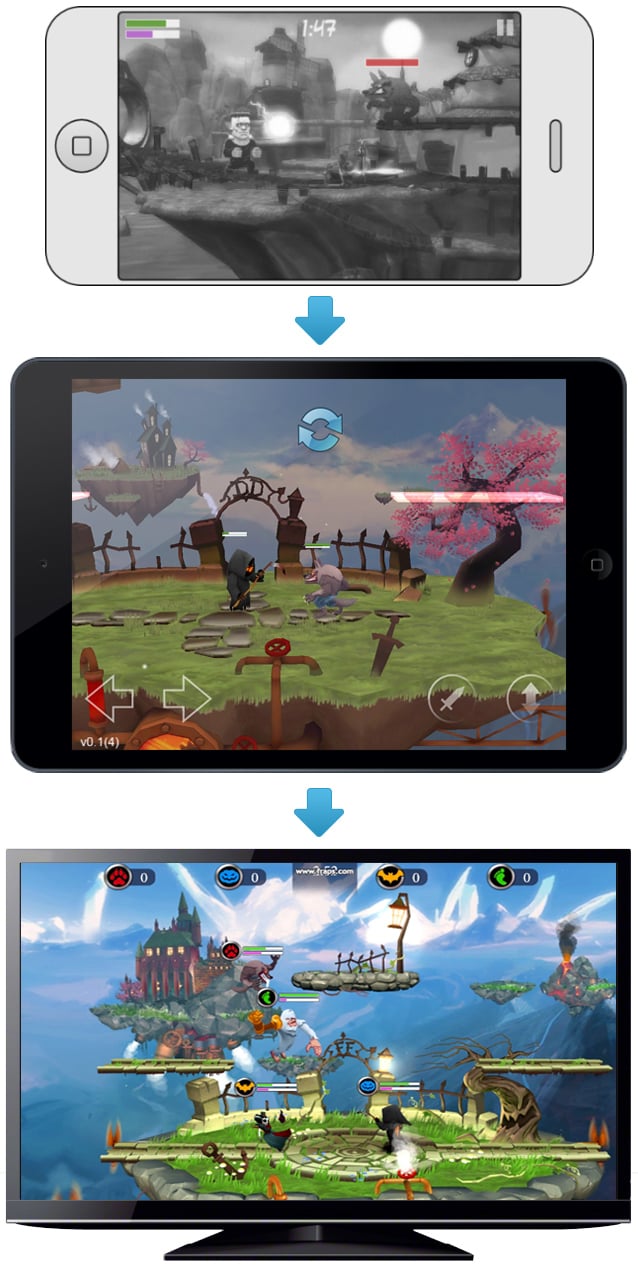
Мы просмотрели тонны игр в App Store и заметили, что жанр файтингов представлен всего лишь несколькими портами с консолей, со всеми вытекающими недостатками в духе 12 виртуальных кнопок на экране. Именно этот момент и стал отправной точкой проекта, известного сегодня как Fright Fight — кроссплатформенный многопользовательский файтинг на Unity 3D в стилистике, напоминающей культовых Super Smash Brothers.

От идеи до прототипа
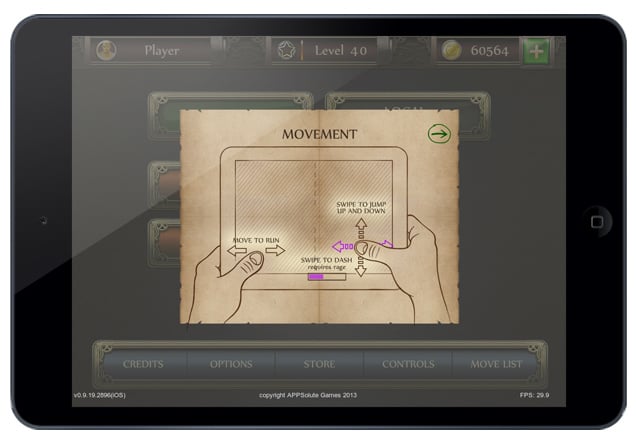
Файтинг — один из самых сложных жанров с точки зрения игрового дизайна. Дизайн файтинга для мобильных устройств сильно усложняется, так как не приходится рассчитывать на игровые контроллеры, а тачскрин банально неудобен для управления классической боевой системой файтингов. Начиная писать дизайн для Fright Fight, мы ориентировались, в первую очередь, на адаптацию управления под мобильные платформы. Это повлекло за собой ряд изменений в ключевых механиках, было создано множество прототипов управления, но результат стоил потраченных сил.
Первый вариант дизайна появился всего за пару недель и в корне отличался от того, что мы видим сейчас: камера находилась за спиной персонажа, игрок управлял только движением рук, нанося удары и блокируя атаки противника.
После обсуждения концепта внутри команды мы решили, что игре недостаёт динамики, и отправили документацию на свалку истории. Второй вариант был гораздо ближе к финальной версии игры. Появились комплексные уровни, парящие в воздухе платформы, двойные прыжки у персонажей — игра позаимствовала ряд механик из платформеров. Данный тип игр неплохо адаптируется под мобильные платформы и хорошо интегрируется со сложными боевыми системами. В итоге мы убрали нагрузку с боевой системы, заполнив пробелы необходимостью постоянно перемещаться по уровню в попытке занять более выгодное положение для атаки.
Разработка: дизайн
С точки зрения дизайна, в проекте было два проблемных момента: адаптация сложной боевой системы под крайне простое управление и построение прогресса без тонны контента (время и бюджет были ограничены, и мы не смогли реализовать даже запланированный изначально контент).
Проблему со сложной боевой системой и простым управлением мы решили в два этапа:
- Убрали второстепенные части боевки и добавили вспомогательные автоматические механики для балансировки. Например, мы убрали из игры броски, что сделало блок доминирующей стратегией. Для балансировки мы дали возможность части медленных атак пробивать блок и ввели показатель «ярости» — она требуется для поддержания блока.
- Повесили все атаки на единственный жест — тап в правой части экрана — и сделали их контекстными. По сути, игрок может либо тапнуть для проведения атаки (несколько быстрых тапов приведут к выполнению комбо), либо тапнуть и удерживать палец для «зарядки» более сильной атаки. Конкретная атака зависит от текущего положения персонажа (стоит, бежит, прыгает и так далее) и количества накопленной «ярости».

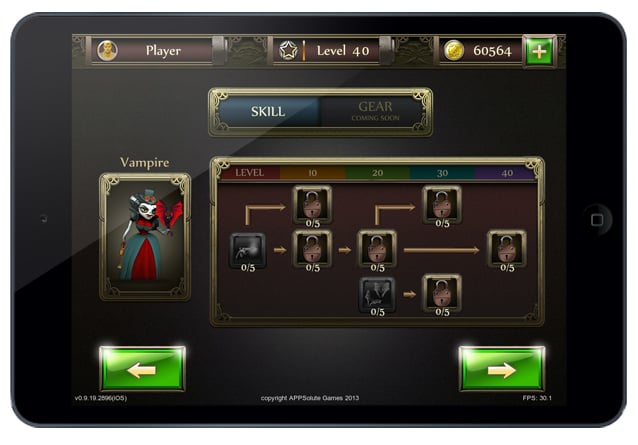
Для построения прогресса в игру были добавлены ролевые элементы в виде деревьев скиллов (индивидуальное дерево для каждого персонажа) и прокачиваемых параметров. Это решение было одним из самых спорных за всё время разработки проекта. С одной стороны, оно экономило много времени на разработке контента и добавляло вариативности в геймплей. С другой — существенно усложняло и без того крайне непростой баланс и накладывало ограничения на подбор соперников по сети.
В целом эксперимент с ролевой системой удался. Мы сумели сбалансировать её практически идеально. Это потребовало построения довольно сложной математической модели и проведения ряда продолжительных плейтестов, но результат удивил даже нас — после 1 000 000 сыгранных онлайн матчей, разница в победах между персонажами колебалась в районе 1%.
Вообще, плейтесты стали одним из ключевых факторов успеха. Они выявили ряд недоработок в дизайне на ранних этапах, когда их исправление было не так болезненно, позволили построить базовый баланс до выхода открытой бета версии, что вылилось в положительные отзывы комьюнити прямо со старта, и так далее. Дополнительно мы несколько раз выкладывали видео геймплея (альфа и бета версии) и читали отзывы — информации к размышлению было довольно много.
Вывод: начинайте тестировать игру, как только в ней появляется хоть какое-то взаимодействие с пользователем, показывайте её целевой аудитории для выявления проблем и девушкам / бабушкам для настройки UI и снижения порога вхождения.

Разработка: программирование
Самой сложной задачей для программистов было сделать сетевой мультиплеер. Когда начинался Fright Fight, мы не знали ничего о том, как играть в одном мире с разных девайсов. Мы понимали, что есть сотни способов сделать сеть плохо. Начали с изучения теории: в книге «Game Engine Architecture» (J. Gregory) было вкратце описано, как строится архитектура мультиплеерных игр, но уж слишком коротко. Из «Networking and online games» (G. Armitage) узнали об основных проблемах в сетевых играх и о том, как их можно решать. Затем стали смотреть сетевые движки, из которых нам больше всего понравился Photon — у него были хорошие отзывы и возможность попробовать бесплатно. Базовый API PhotonCloud оказался слишком базовым и использовать его напрямую было бы чересчур громоздко. Поэтому стали искать обёртки — рассмотрели три (в т. ч. PUN), нарисовали их архитектурные схемы, ужаснулись и… придумали свою.
Время на разработку было очень ограничено, поэтому мы решили не делать сервер, а обсчитывать всё на клиентах. План был простой: каждый клиент рассчитывает то, что касается него, и сообщает результат остальным. Добавить защиту от взлома, выделить клиента, который бы принимал общие решения, — и всё должно работать, так? Так, но лучше бы мы делали сервер.
Во-первых, защита от взлома отнимает время разработчиков, на сервере проверки делать проще.
Во-вторых, клиент, который принимает общие решения (мастер-клиент), может отключиться, и это нужно обрабатывать.
В-третьих, синхронизировать состояние с сервером было бы быстрее — в нашем случае данные сначала шли от клиента А в PhotonCloud, потом из PhotonCloud в клиент Б, и потом то же самое от Б к А; итого, если задержка между А и PhotonCloud составляла 0.1 секунды, то общая задержка синхронизации — 0.4 секунды. Для файтинга 0.4 секунды — это очень много.
В итоге решали проблему с помощью предсказания: игрок нажимает кнопку, игра считает результат, начинает синхронизировать его с другими игроками и проигрывает анимацию. Если произошли проблемы при синхронизации — откатываем состояние. В теории красиво, на практике — боль страшнейшая :) Тонны кода по синхронизации и предсказанию во всех геймплей-системах — в движениях, в атаках, в бонусах, в движущихся платформах и т. д. В итоге разработка механики занимала времени меньше, чем её синхронизация по сети.
Можно обобщить наш опыт в следующих советах:
- использовать обсчёт на клиентах можно, но только при медленном геймплее, для быстрого геймплея нужен сервер;
- нужно обобщать синхронизацию данных, чтобы не пришлось синхронизировать каждую игровую механику по отдельности. Хорошую идею мы подсмотрели в Quake3, но это тема отдельной статьи :)
- для мобильных мультиплеерных игр делать геймплей по возможности более медленным, чтобы меньше зависеть от задержек сети; либо делать асинхронный мультиплеер, как в Clash of Clans;
- организовывать запросы к серверу в виде отдельных объектов (мы называем их джобами), которые можно создать, запустить на выполненеие, дождаться их окончания и получить из них результат — этого нам не хватало в существующих обёртках Photon.
Помимо сети, Fright Fight дал нам очень много опыта в других областях. Одной из лучших находок стала система программирования действий персонажа. Мы составляли движения из атомарных частей (экшенов) без единой строчки кода — прямо в редакторе, просто собирали из кусочков. Затем мы обобщили эту систему, сделали с её помощью скиллы персонажам. Затем обобщили ещё больше и сделали на ней туториал. Сейчас из экшенов можно сделать что угодно — от анимации нажатия кнопки до ботов.
Мы разработали модульную архитектуру игры, которая позволяет брать подходящие готовые модули и дописывать недостающие, и это без каких-либо ограничений на тип и структуру геймплея. Среди готовых модулей — обёртки для Facebook, Twitter, аналитики, рекламы, базы данных, игрового профиля, ачивок и многого другого. Такие модули подключаются к новым проектам за несколько минут и экономят уйму времени. По сути, мы стали решать проблему всего один раз для всех проектов. Это то, что мы на протяжении нескольких лет искали на конференциях и в книгах, о чём спорили днями напролет и набивали себе шишку за шишкой.
Долгожданный релиз и жизнь после него
В конце 2013 мы решились представить широкой публике альфа-версию своей новинки, начав активную кампанию на известном краудфандинговом портале Kickstarter.com. Несмотря на скептический настрой многих собратьев по цеху и отечественных медийных ресурсов, а также невзирая на то, что инициатива по сбору средств на развитие игры не достигла желаемого результата, нам удалось добиться резонанса в игровом сообществе и заручиться поддержкой поклонников жанра онлайн-файтинга со всего мира. Весной 2014 год игра появилась в App Store.
Теперь наши рабочие будни проходят вот так:
А в этом видеоролике команда проекта в качестве бонуса к интервью рассказала о том, приятны ли неожиданности, зачем ходить на конференции, что делают разработчики вечером после триумфа, чем полезен аутсорсинг и бывает ли он успешным в геймдеве, а также почему своя обёртка ближе к телу.
Fright Fight доступна для свободного скачивания на Android и iOS-устройствах, а также игровой консоли OUYA.







Релоцировались? Теперь вы можете комментировать без верификации аккаунта.