
 Автор этой статьи стремится разрушить стереотип, сложившийся в отношении технологий клиентских интерфейсов, приветствует возможность писать JavaScript-код прямо на сервере и пытается дать ответ на вопрос об области применения этой технологии за пределами клиентской части.
Автор этой статьи стремится разрушить стереотип, сложившийся в отношении технологий клиентских интерфейсов, приветствует возможность писать JavaScript-код прямо на сервере и пытается дать ответ на вопрос об области применения этой технологии за пределами клиентской части.
История разработки клиентских интерфейсов сложна и запутана, равно как и история инженеров, специализирующихся в этой области программирования. На протяжении долгого времени та информация, которую приходилось отсылать в браузер, была достаточно незатейливой. Выполнять такие операции мог кто угодно, подобная работа не требовала специализации. Регулярно доводилось слышать, что так называемые «веб-разработчики» — не более чем графические дизайнеры, работающие на виртуальном носителе. Идея о том, что в области веб-технологий появится сразу несколько самостоятельных ниш — в частности, HTML, CSS и JavaScript — еще недавно в лучшем случае вызывала улыбку. Пользовательский интерфейс казался чем-то элементарным, такой штуковиной, которую может смастерить кто угодно — и она будет работать.
Для каких целей можно использовать JavaScript вне рамок клиентской части и чего боятся серверные программисты
Язык JavaScript стал первой из тех технологий, которые стали изменять имидж веб-разработчиков. Теперь таких программистов все чаще называют «разработчиками клиентских интерфейсов». Этот забавный игрушечный язык, от которого воротили нос многие «серьезные программисты», стал движущей силой Интернета. CSS и HTML приобретали все большее значение по мере появления новых браузеров — чем более пестрым становился браузерный ландшафт, тем больше возникало кроссбраузерных несовместимостей, и потребность в толковых разработчиках клиентских интерфейсов становилась все актуальнее. Сегодня такие разработчики — одни из самых востребованных ИТ-специалистов в мире.
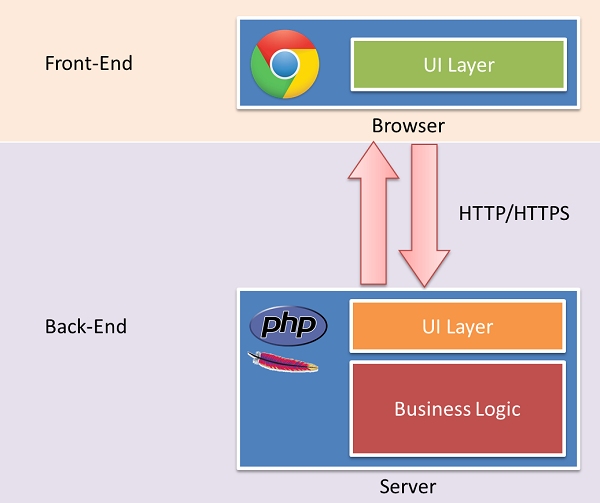
Два уровня пользовательского интерфейса
Даже после Ajax-ового бума разработчиков клиентских интерфейсов обычно считали специалистами по таким технологиям, которые действуют в пределах браузерного окна. Основное внимание уделялось HTML, CSS и JavaScript. Работа с машинным интерфейсом (веб-сервером) ограничивалась решением одной главной задачи: обеспечить корректную выдачу информации с сервера на клиентский интерфейс. Поэтому можно было сказать, что пользовательский интерфейс состоит из двух уровней: один находится в браузере, а второй — на сервере. Серверный уровень генерирует полезную нагрузку для представления в браузере. Мы почти не контролировали этот машинный уровень пользовательского интерфейса. Мы были вынуждены иметь дело с фрейворками, сконструированными инженерами по работе с базами данных — а такие специалисты нечасто пишут код с оглядкой на потребности клиентского интерфейса.

При такой архитектуре веб-приложений тот уровень пользовательского интерфейса, который находится в браузере, был единственным полем деятельности для разработчиков клиентских интерфейсов. Машинный уровень пользовательского интерфейса был той границей, на которой клиентским и серверным программистам приходилось взаимодействовать, а дальше простиралась серверная архитектура, где и существовала вся «нутрянка» приложения. Там происходила обработка данных, кэширование, аутентификация, а также выполнялся весь прочий функционал, критически важный для приложения. В такой ситуации машинный уровень пользовательского интерфейса (часто реализованный в форме шаблонов) представлял собой тонкую прослойку внутри сервера приложений, которая служила клиентскому интерфейсу в качестве придатка для обеспечения выполняемой бизнес-логики.
Итак, клиентский интерфейс был ограничен пределами браузера, а все остальное относилось к исключительно машинному интерфейсу, не считая промежуточного «нижнего» уровня пользовательского интерфейса. Такая ситуация сохранялась до самого недавнего времени.
Знакомство с Node.js
Когда была выпущена первая версия Node.js, новая платформа была воспринята веб-программистами с таким энтузиазмом, какого наша индустрия не помнит со времен появления термина «Ajax». Идея писать код JavaScript прямо на сервере — там, куда мы ранее заглядывали только по острой необходимости — была невероятно окрыляющей. Нам больше не требовалось возиться с PHP, Ruby, Java, Scala и вообще каким-либо другим языком, не относящимся к нашей работе с клиентским интерфейсом. Если серверный код можно писать на JavaScript, то для создания полнофункционального веб-приложения достаточно в совершенстве знать HTML, CSS и JavaScript. Согласитесь, такие перспективы были и остаются более чем многообещающими.
Я никогда не был фанатом PHP, но был вынужден пользоваться им, когда работал в Yahoo. C содроганием вспоминаю те долгие часы, когда нам приходилось отлаживать код на этом языке, борясь со всеми его выкрутасами, из-за которых ничего не стоило подрубить сук, на котором сидишь. Я пришел на сервер, имея за плечами шесть лет опыта работы с Java, поэтому переход на PHP был для меня очень неприятной встряской. Я считал и продолжаю считать, что статически типизированные языки — как раз та стихия, которая идеально подходит для реализации глубинных областей бизнес-логики. Как бы я ни любил JavaScript, есть вещи, которые я не хочу писать на этом языке — например, корзину заказов для интернет-магазина.
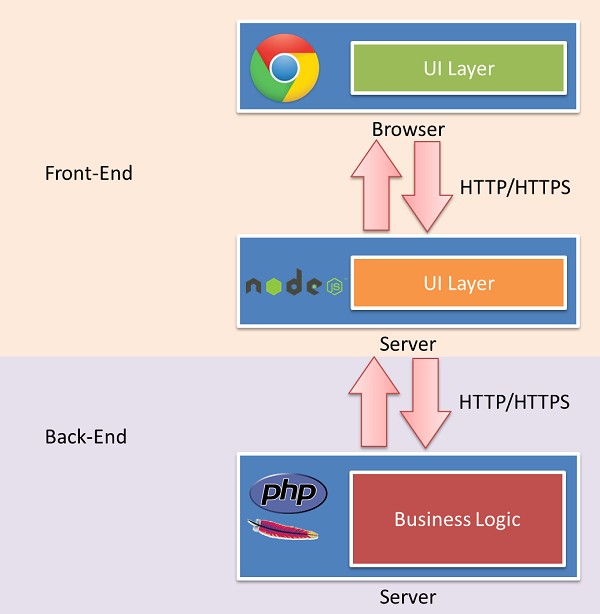
Я считаю, что Node.js и близко не претендует на то, чтобы обеспечить реализацию всей серверной части на JavaScript. Тот факт, что в вашем арсенале есть такой инструмент, безусловно, очень интересен и потенциально перспективен, но при этом Node.js никак не является универсальным решением для любой ситуации. Нет, познакомившись с этой технологией, я усмотрел для нее совершенно особенное применение: Node.js помогает отделить машинную часть пользовательского интерфейса от остального серверного кода.

Учитывая, как много компаний сейчас развивают сервис-ориентированные архитектуры и тяготеют к использованию служб с передачей состояния представления (RESTful), вполне реализуемой кажется задача вынесения машинного уровня пользовательского интерфейса на собственный сервер. Если вся основная бизнес-логика приложения инкапсулирована в REST-вызовах, то для создания такого приложения вам фактически достаточно обеспечить бесперебойную работу REST-вызовов. Волнует ли серверных программистов, как пользователь переходит от страницы к странице? Интересует ли их, как именно происходит обновление страниц — с использованием Ajax или с полной загрузкой новой страницы? Критично ли, какой библиотекой вы пользуетесь — jQuery или YUI? Как правило, ответ отрицательный. Что для них действительно важно — так это хранение, получение данных и манипуляции с ними; эти операции должны строиться безопасным и непротиворечивым образом.
Вот здесь Node.js и приходит на помощь клиентским разработчикам. Программисты, отвечающие за сервер, могут писать свои REST-службы на том языке, какой им заблагорассудится. А мы, инженеры клиентской части, можем создавать машинную часть пользовательского интерфейса на чистом JavaScript. Мы можем обеспечить нужные нам функции, делая REST-вызовы. Теперь между клиентской и серверной частью достижимо полное функциональное разделение — и, как следствие, разделение ответственности между разработчиками, отвечающими за эти части приложения. Клиентский интерфейс теперь захватывает часть сервера, где находится область применения Node.js, а остальная часть серверного стека остается вотчиной серверных программистов.
Нет! Страшно!
Такое вторжение клиентских разработок в область, где традиционно применялись лишь серверные технологии, пугает серверных инженеров, многие из которых до сих пор таят неприязнь к JavaScript как к «игрушечному» языку. По моему опыту, именно эта боязнь приводит к организационным спорам о том, следует ли задействовать Node.js в том или ином проекте. Машинная часть пользовательского интерфейса — это спорная территория между клиентской и серверной частью. Но я не вижу под предубеждениями против Node.js никаких иных причин, кроме обычной привычки. Все, что находится на сервере, очевидно кажется зоной ответственности серверного программиста. Раздел сфер влияния — вот и все.
Но это порочная ситуация. В крупных веб-архитектурах разделение машинной части пользовательского интерфейса и машинной бизнес-логики является совершенно оправданным. Разве должны разработчики клиентского кода учитывать, какой серверный язык требуется для реализации критически важных функций бизнес-логики? Почему такие решения должны затрагивать машинный уровень пользовательского интерфейса? Потребности клиентской части принципиально отличаются от нужд серверной. Если вы серьезно относитесь к архитектурным концепциям, например, к принципу единственной ответственности, разделению функций и модульности, то кажется просто глупым, что раньше у нас не было такого разделения.
Но ведь раньше не существовало Node.js. У разработчиков клиентского кода просто не было удобного инструмента, который позволял бы им самостоятельно выстраивать машинный уровень пользовательского интерфейса. Если вы писали машинный интерфейс на PHP, то почему бы не воспользоваться PHP-шаблонизацией и при создании пользовательского интерфейса? Если машинный интерфейс написан на Java, то для пользовательского интерфейса сойдут JSP. Лучшего варианта просто не существовало, и разработчики пользовательских интерфейсов нехотя удовлетворялись имеющимся, не имея альтернатив. А теперь альтернатива появилась.
Заключение
Мне нравится Node.js, нравятся возможности, которые он открывает. Я определенно не считаю, что весь машинный интерфейс следует писать на Node.js, хотя это и можно сделать. Тем не менее, я убежден, что Node.js позволяет программисту в полной мере контролировать пользовательский интерфейс (как клиентскую, так и серверную его часть), что нередко помогает нам решать поставленные задачи более эффективно. Мы знаем, как обеспечить максимально качественную работу пользовательского интерфейса и практически не касаемся того, как именно происходит обработка данных в недрах компьютера. Нам нужно знать, где взять требуемые нам данные и как сообщить бизнес-логике, какие операции нужно проделать с этими данными. А мы, в свою очередь, сможем создавать красивые, производительные и удобные интерфейсы, которые по достоинству оценят наши пользователи.
Кроме того, если во внутренней части пользовательского интерфейса применяется Node.js, то разработчики серверной части избавляются от массы проблем, которые и ранее были им малоинтересны. Возможно, мы можем найти панацею для веб-разработки: клиентская и серверная часть оперируют каждая своими данными. Так мы можем выполнять стремительные итерации и в клиентской, и в серверной части, которые при этом не будут затрагивать друг друга. Главное не нарушать работу REST-интерфейсов. Присоединяйтесь, не пожалеете!
Николас Закас
Источник







Релоцировались? Теперь вы можете комментировать без верификации аккаунта.