Писатели пишут, а мы сегодня поговорим, как пользователи читают. Как именно двигаются в процессе глаза, как сделать текст более удобным и как использовать паттерны чтения для бизнеса и документации.
Кто пишет. Вы находитесь в разделе «Блоги», а этот текст пишет Владислава Лагун, технический писатель Playrix с 4 годами опыта. Хотите написать что-то для блогов? Пишите на [email protected] или в телеграм @blogs_devby.
Что такое F-паттерн?
Недавно в поисках метрик наткнулась на статью о знаменитом F-паттерне, который часто используется в инеренете для описания читательского опыта.
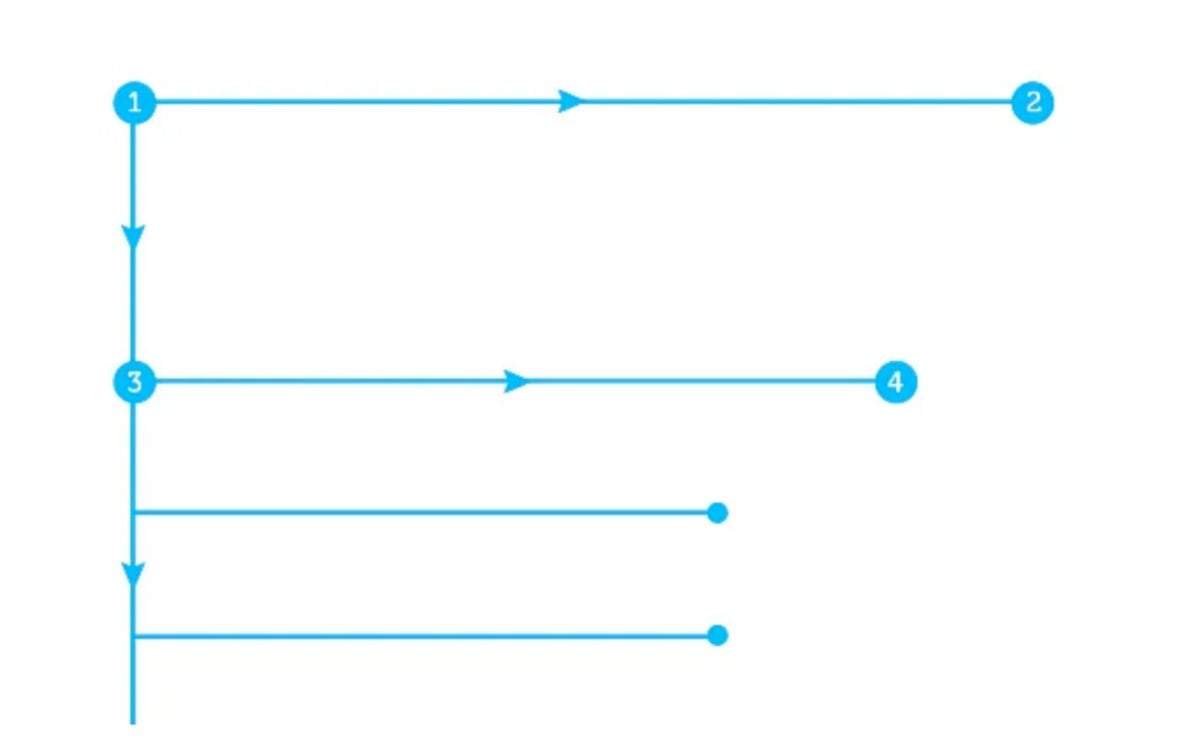
F-паттерн — это примерная схема того, как распределяется взгляд читающего на странице.
Больше всего читатель концентрируется на левой части текста — начале абзаца и строк, затем продвигается вправо. Чем ниже спускается читатель по тексту, тем меньше он продвигается вправо, больше концентрируясь на начальных словах (см. схему ниже).

Паттерн в 2006 году выделила компания Nielsen Norman Group, которая занимается исследованием пользовательского опыта (UX). Спустя 8 лет компания вернулась к своему исследованию, чтобы разобрать связанные с ним мифы и расширить первичные находки.
Во-первых, F — это не единственный вариант распределения внимания читателя, а лишь один из четырёх основных. Остальные — точечное (spotted pattern), послойное (layer-cake pattern) и погруженное (commitment pattern) — распределения внимания при чтении не менее популярны.
Выбор одной из четырёх стратегий читающим зависит от:
- задачи,
- знакомства с темой и ранее полученной на эту тему информации,
- расположения текста на странице (layout),
- типа контента (текст или картинка).
Во-вторых, этот паттерн касается только основного контента и не затрагивает разделы навигации. Они могут находится левее текста на той же странице.
Чем плох F-паттерн для бизнеса?
Читатель всегда торопится дочитать: ему нужна максимальная информация за минимальное время. С учетом разнообразия вариантов расположения текста на странице, запрограммировать гибкое отображение так, чтобы ничего не было упущено, слишком сложно.
В этом главный минус такого паттерна для бизнеса: читатель не будет копаться в тексте. Не найдя того, что он искал за первые минуты сканирования, он перейдет к следующей статье или ссылке в интернете. И это может быть статья конкурента. И ей может повезти больше.
Из опыта работы с внутренними базами знаний, мне хотелось бы считать, что в моей области проблемы нет (потому что нет конкурентов). Но, увы, отрицательный эффект все равно есть.
Это касается не только баз знаний, но и любой информации в текстовом виде, которую нужно донести пользователю: технические задания, видение от клиента или аналитика.
Разница только в том, что в интернете пользователь в итоге находит нужную информацию в другом места, а в закрытых источниках — просто уходит недовольным, неверно интерпретирует задачи, тратит время и деньги — свои и компании.
И мы имеем недовольного пользователя и потраченные впустую ресурсы:
- читателя, который продолжает искать в чатах или на форумах;
- его коллег, кого он в итоге решает расспросить обо всем лично;
- техписателя, который не подозревая ни о чем плодит необнаруживаемый и тем самым бесполезный контент.
Боль, печаль, депрессия.
Как повлиять на паттерн чтения?
Негативное влияние F-паттерна можно снизить, улучшив визуальное восприятие текста. Для этого:
- Вынестите всю самую важную информацию в два первых абзаца.
- Добавьте заголовки и подзаголовки с ключевыми словами. Заголовки отформатируйте так, чтобы они легко выхватывались из полотна текста. А слова должны максимально раскрывать суть абзацев.Если пользователь «видит» только первые два слова строки, это должны быть два самых главных слова всего абзаца.
- Объединяйте визуально связанный контент — будь то разделитель, цветная подложка или выноска форматированием.
- Выделяйте важные слова в тексте полужирным.
- Форматируйте ссылки с пользой: пусть имя ссылки несет смысл, подводит к той статье, на которую переведет читателя.
- Организуйте контент в нумерованные и ненумерованные списки.
- Уберите из текста лишнее.
Список выше — это готовый гид по стилю: большинство текстов только выиграет от такого подхода. Пункты в нем достаточно простые, чтобы им могли следовать специалисты любого уровня: не нужны ни специальные инструменты, ни редакторы, ни даже отдельные процессы.
Это ровно те принципы, которые прописаны во всех уважаемых книгах и которыми я пользуюсь, составляя документацию.
Возможно, вначале вам будет сложно определять перегруженные конструкции, лишные вводные слова или придумывать емкие вводные предложения. Это нормально, как любому другому навыку, этому нужно время. Но результат стоит того!
Источники:
- Text Scanning Patterns: Eyetracking Evidence.
- The Layer-Cake Pattern of Scanning Content on the Web.
Мнение автора может не совпадать с мнением редакции.
Что ещё почитать у комьюнити:
- Идеальная профессия для душнил. Техписатель рассказывает про работу и зарплаты;
- Как использовать PR для увеличения продаж в эпоху чата GPT. 2 простых совета;
- Помогает ничего не терять. PM делится системой, как планировать рабочее и личное.
Релоцировались? Теперь вы можете комментировать без верификации аккаунта.