Что такое атомарный дизайн и в чем его польза? Большой разбор от веб-дизайнера
Расскажу о преимуществах атомарного дизайна — одного из инновационных подходов в веб-дизайне.
Расскажу о преимуществах атомарного дизайна — одного из инновационных подходов в веб-дизайне.

Расскажу о преимуществах атомарного дизайна — одного из инновационных подходов в веб-дизайне.
Кто пишет: Евгений Малашук, эксперт веб-дизайн проектов, цифровых/мультимедийных и информационных ресурсов. До 2020 года был совладельцем студии дизайна и брендинга. После 2020 года сотрудничает с гражданскими объединениями и инициативами.
Хотите поделиться своей экспертизой с сообществом? Пишите на [email protected] или в телегу @blogs_devby.
Атомарный веб-дизайн основан на принципе разделения дизайна на мелкие, независимые компоненты, которые называются атомами.
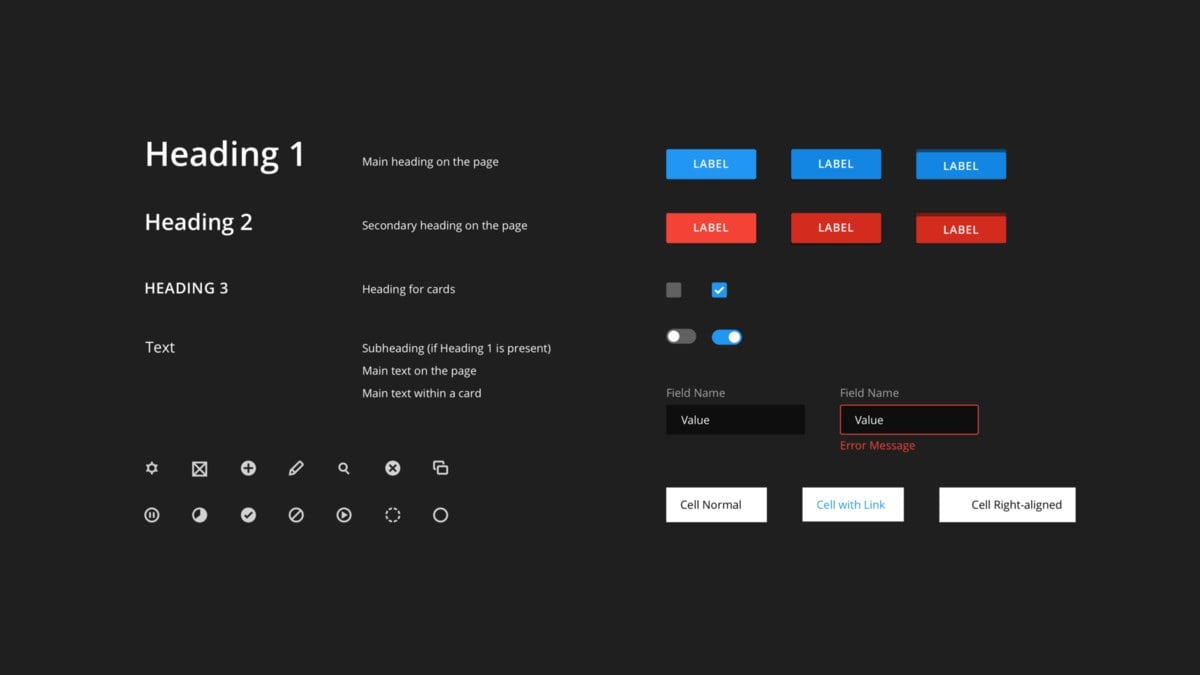
Атомы — это базовые элементы, строительные блоки пользовательского интерфейса. К таким частям относятся:
Другие атомы — шрифты, динамические эффекты, цветовая палитра. Каждый атом обладает конкретными индивидуальными характеристиками.

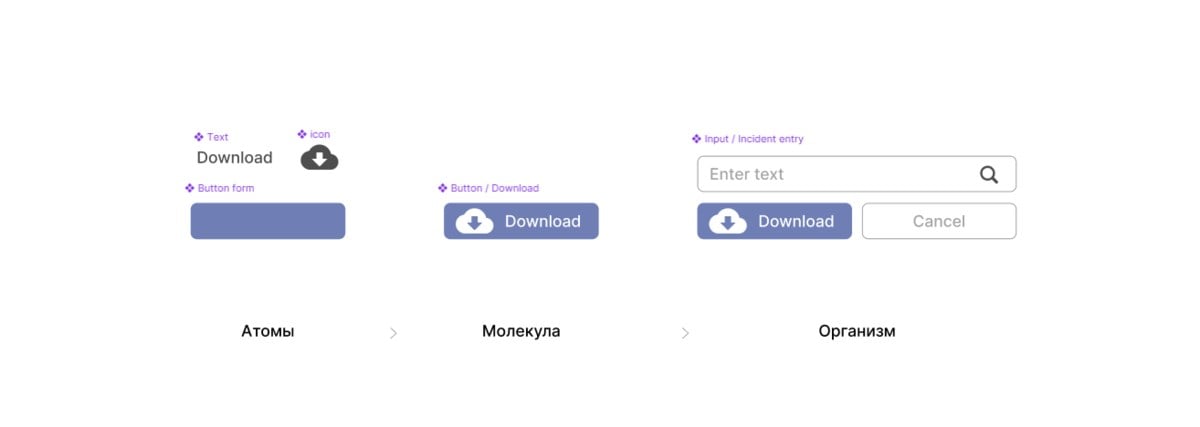
Объединения атомов называются молекулами. Если мы комбинируем друг с другом поле ввода, кнопку и чекбокс получается форма. Соединения атомов веб-интерфейса образуют отдельные элементы системы.
В веб-дизайне молекулами могут быть:
Связь атомов друг с другом дает совсем иное значение элементам. Теперь кнопка — не просто часть дизайна, она связана с полем ввода и представляет собой отдельный элемент, предназначенный для отправки формы.
Каждый атом может использоваться в различных контекстах и комбинироваться с другими атомами для создания более сложных компонентов и макетов.
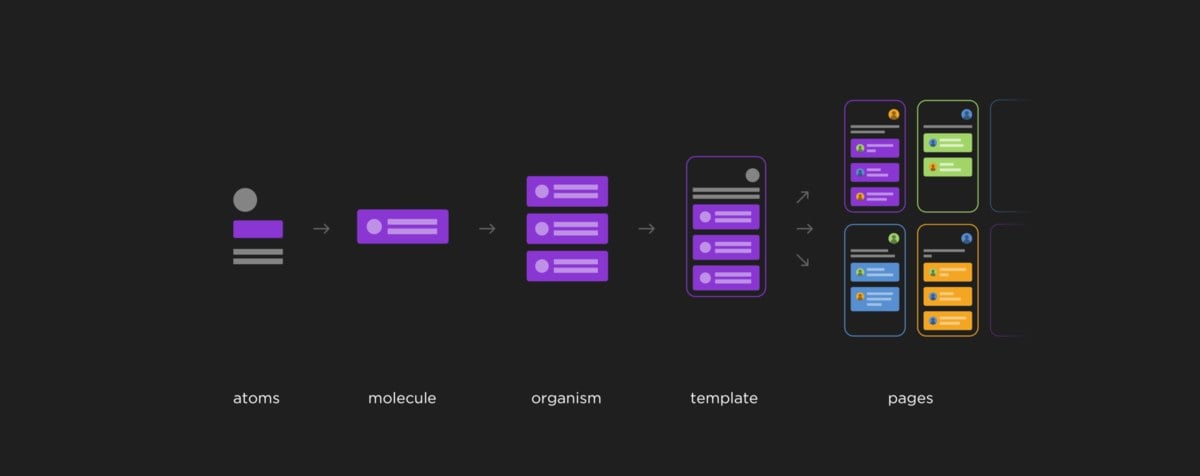
Организмы — совокупность молекул и отдельных атомов. Например, шапка (header) сайта состоит из нескольких частей: логотипа, пунктов меню, контактов, корзины, формы поиска, кнопок соц сетей и декоративных элементов.
Header — независимая часть интерфейса и состоит из отдельных маленьких модулей. Объединение этих молекул и атомов можно назвать организмом.
К организмам можно отнести:

Шаблоны объединяют компоненты в единообразный макет и формируют первоначальное представление о будущей странице. Каждый элемент получает определенный контекст и становится частью единого целого.
Прототипирование — это схожий процесс, при котором детали страницы размещаются на макете, но оно не следует принципу «от меньшего к большему».
Шаблоны могут различаться и изменяться в зависимости от предполагаемого контента. Вот несколько примеров:
Конкретный результат применения шаблона. Мы добавляем в шаблон реальный контент и анализируем, отвечает ли получившаяся страница нашим представлениям об эффективном интерфейсе.
Это последний этап, который показывается заказчику и который видит пользователям сайта.

В тех случаях, когда страница выглядит не так, как хотелось бы, либо когда анализ конверсии и/или пользовательского поведения на странице не отвечает нашим требованиям, мы можем поменять отдельные организмы, молекулы или атомы.
С помощью атомарного дизайна мы создаем структуру, начиная с самых базовых элементов, которые объединяют страницы сайта в единый стиль. В теории у нас есть конкретные детали, подобные деталям в большом механизме. Как мы можем применить эти знания на практике?
Необходим единый документ, который позволит команде веб-дизайнеров и разработчиков понять концепцию сайта и постепенно создать единую структуру. Этот документ называется стайл-гайдом, и в нем описывается каждый этап процесса.

Готовый набор элементов позволяет сразу проектировать интерфейсы, не тратя силы на отрисовку отдельных деталей, выбор цветовой палитры и шрифтов.
Атомарный дизайн — это удобный подход к созданию дизайна интернет-магазинов. Как правило, такие ресурсы содержат множество блоков, таких как карточки товаров, баннеры с акциями, формы для заказа. Каталог обычно разделен на отдельные страницы, и важно поддерживать единый стиль дизайна.
Давайте рассмотрим пример страницы интернет-магазина, где дизайн состоит из отдельных модулей:
На странице мы видим карточки товаров с указанием цены и кнопкой «Купить», баннер с промокодом, различные фильтры, переключатели страниц и выпадающий список. Каждый из этих элементов может быть разработан в соответствии с методологией атомарного дизайна, внесен в стайл-гайд и затем использован для создания дизайна других страниц каталога.
Атомарный дизайн — это технология последовательного создания дизайна веб-сайта. А UI-kit — своеобразная библиотека компонентов. Они упрощают работу дизайнера и помогают привести страницу к единому стилю. Однако UI-kit не будет таким полным, как разработанная дизайн-система в соответствии с методологией атомарного дизайна.
Использование только набора элементов UI-кита может привести к возникновению шаблонов, которые могут отличаться от выбранной концепции или дизайна сайта в целом. UI-киты предоставляют набор готовых компонентов, которые могут использоваться для создания интерфейса, но без учета их сочетания и состояния на других страницах и в других контекстах.
UI-кит можно рассматривать как исходник атомов и молекул, которые могут быть использованы для создания более сложных компонентов и шаблонов. Однако, чтобы обеспечить согласованность и стильность дизайна на всем сайте, требуется более широкий подход. В этом случае, использование UI-кита может быть одной из составляющих, но не является полноценным стайл-гайдом, который определяет все аспекты дизайна сайта.
Первоначально этот текст был опубликован на harb.ru.
dev.by, как и другим честным медиа, сегодня очень сложно: редакция работает за пределами страны, а наши рекламные доходы сократились в несколько раз. Но мы справляемся — с вашей помощью. Это вы делитесь с нами инфоповодами, мнениями, опытом, временем и вниманием. А 230 читателей поддерживают нас донатами.
В 2023 году мы хотим собрать 1000 читателей-подписчиков.
Помочь нам можно через Patreon.
Из Беларуси — через Donorbox.
И ещё криптой, тут кошельки.
Спасибо, что прочитали это сообщение.




Релоцировались? Теперь вы можете комментировать без верификации аккаунта.